- 2024-4-13
- ネットショップ売上対策
- Chrome, firefox, Google Chrome, PC・スマホページ作成, safari, デベロッパーツール, ネットショップ

今や私たちの生活に欠かすことのできないスマートフォン。社会人や学生はもちろん、高齢者や子供がスマホを使いこなす姿も珍しいものではなくなっています。ECサイトの利用においてもスマホからのアクセスが年々増えており、ネットショップとしてスマホ対策は不可欠です。
初稿:2023/9/22
追記:2024/3/16,2024/4/13
ページコンテンツ
スマホページの確認はなぜ重要か
経済産業省の「令和3年度 電子商取引に関する市場調査(PDF)」によると、2021年の物販ECのうちスマホ経由は52.2%となっています。
この数字はその後も増加していると考えられ、PCからのアクセスとともにスマホからのアクセスに対してもしっかり対応していくことが重要です。
ネットショップのページ更新はPCから行うことが多いですが、ページの確認はPCだけでなくスマホでも必ず行うべきです。PCページとスマホページが別である場合、PCページだけを更新してスマホページは元の内容のままというようなミスが起きる可能性がありますし、レスポンシブでPCとスマホが同一ソースである場合もスマホで見た際のレイアウト等に問題がないことを確認する必要があります。
スマホページの確認にデベロッパーツールが便利
とはいえ、ちょっとした更新のたびにわざわざスマホでページを開いてチェックするのは手間がかかります。スマホページの確認には、ブラウザに搭載されている開発者向けのツール「デベロッパーツール」が便利です。PCのブラウザから簡単な操作でスマホからアクセスした際の見え方を確認することができるので、ぜひ活用してください。
スマホページ確認用デベロッパーツール概要
スマートフォンの確認用デベロッパーツールは、Web開発者がモバイルウェブサイトやアプリケーションのデザイン、機能、パフォーマンスをテストし、最適化するために使用するツールの一種です。これらのツールは、特にモバイルデバイス上でのユーザー体験を改善するために設計されています。デベロッパーツールを使用することで、開発者はリアルタイムでコードの変更をテストし、問題を診断して修正することができます。
主な機能には以下のようなものがあります:
■レスポンシブデザインテスト
デベロッパーツールを使って、様々なスクリーンサイズや解像度でウェブサイトがどのように表示されるかを確認できます。これにより、異なるデバイスで一貫したユーザー体験を提供するためのデザイン調整が可能になります。
■エミュレーション
特定のデバイスやオペレーティングシステムをエミュレートして、その環境下でのウェブサイトの動作をテストできます。
■パフォーマンス分析
ページの読み込み速度や実行速度を分析し、パフォーマンスのボトルネックを特定することができます。
■コンソール
JavaScriptのエラーや警告を確認し、デバッグプロセスを支援します。
ネットワークモニタリング: ページにリクエストされるリソースやデータの読み込み時間をモニタリングし、最適化の機会を特定できます。
Google ChromeやFirefoxなどの主要なWebブラウザは、これらのデベロッパーツールを組み込んでおり、PCからモバイルデバイスのビューをエミュレートする機能を提供しています。また、iOSやAndroidのネイティブ開発環境にも、モバイルアプリケーションのテストやデバッグを支援するためのデベロッパーツールが用意されています。
Google Chromeでのスマホ表示方法

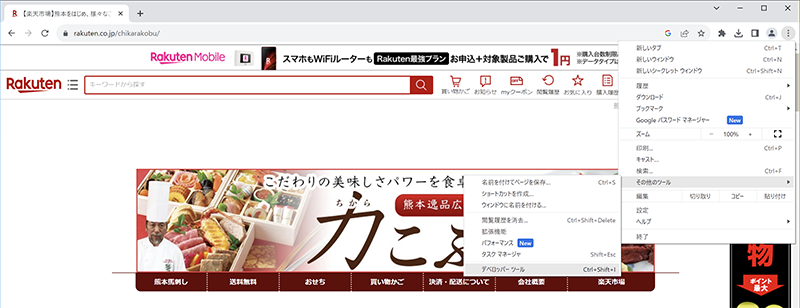
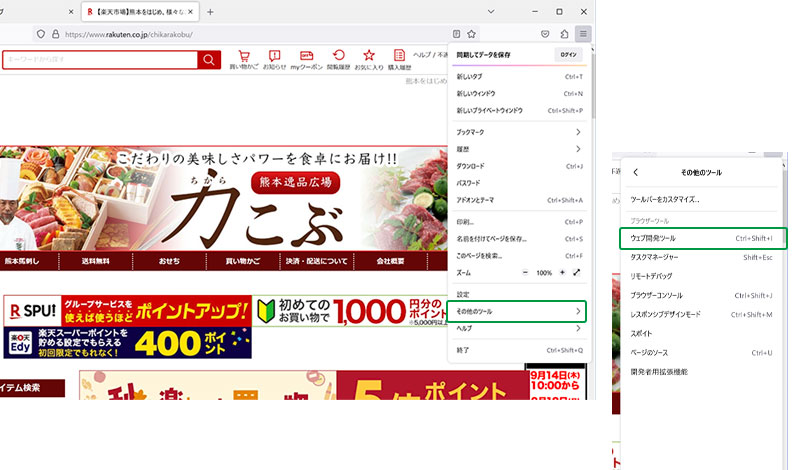
Chromeでページを開き、右上のアイコン(︙)から その他のツール – デベロッパーツール を開きます。ショートカットキーは「Ctrl + Shift + I」です。

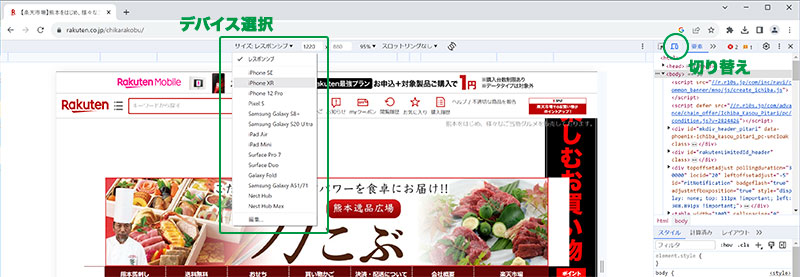
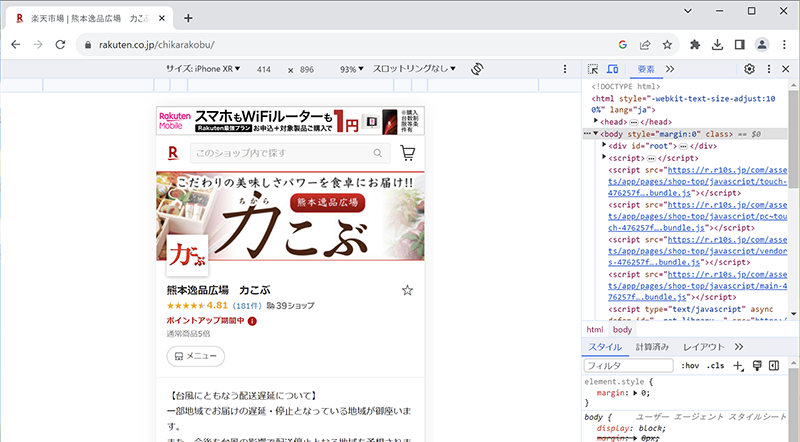
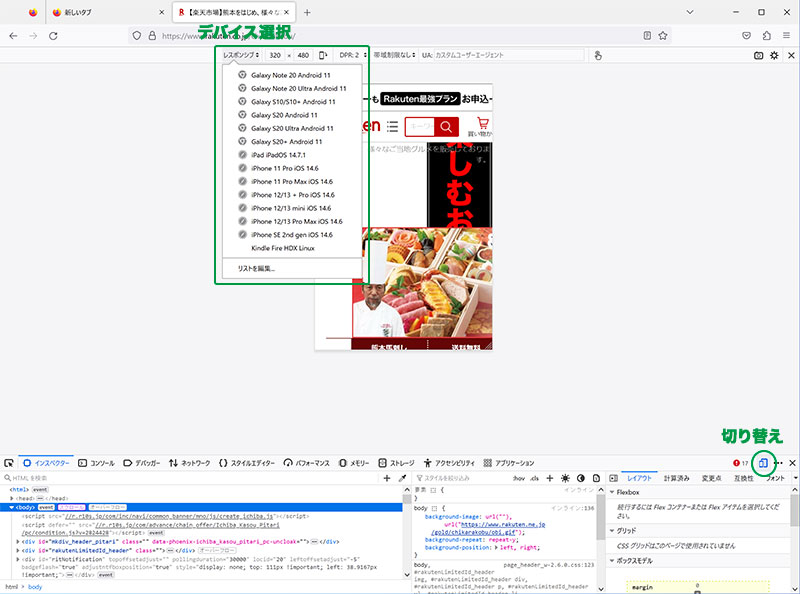
デベロッパーツールが起動します。ソースコードの上に表示されている切り替えボタンを押して青い状態にすると、さまざまなデバイスでの表示が切替可能になります。左側上部の「サイズ:」からデバイスの種類を選択します。

ここでは「iPhone XR」を選択しました。レスポンシブのページではすぐに選択したデバイスでの表示状態が確認できます。レスポンシブではない場合、画面を再読み込みして確認します。
Firefoxでのスマホ表示方法

Firefoxでページを開き、右上のアイコン(≡)から その他のツール – ウェブ開発ツール を開きます。ショートカットキーは「Ctrl + Shift + I」です。

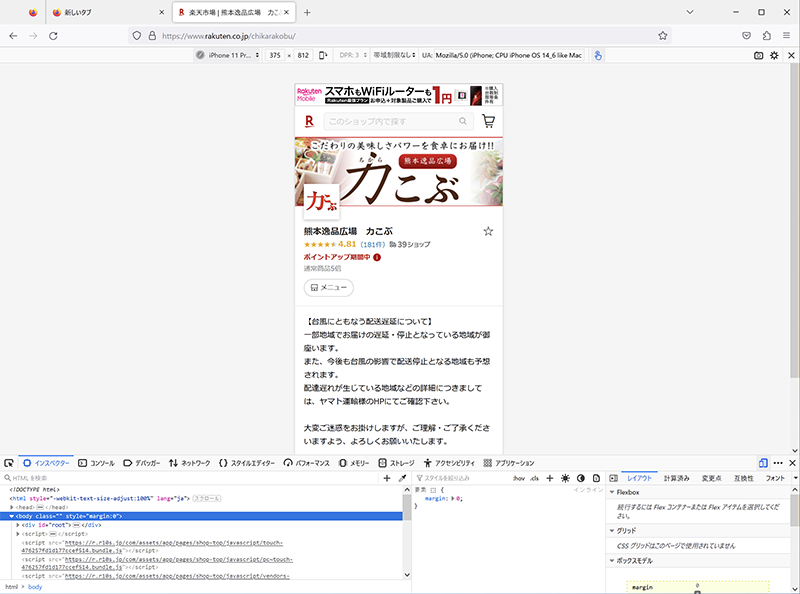
ウェブ開発ツールが起動します。Google Chromeの場合と同様、右下の切り替えボタンを押して青い状態にすると、さまざまなデバイスでの表示が切替可能になります。左側上部のプルダウンからデバイスの種類を選択します。

ここでは「iPhone 11 Pro iOS 14.6」を選択しました。レスポンシブではないページの場合、画面を再読み込みすることでスマホ時の表示を確認できます。
Safariでのスマホ表示方法

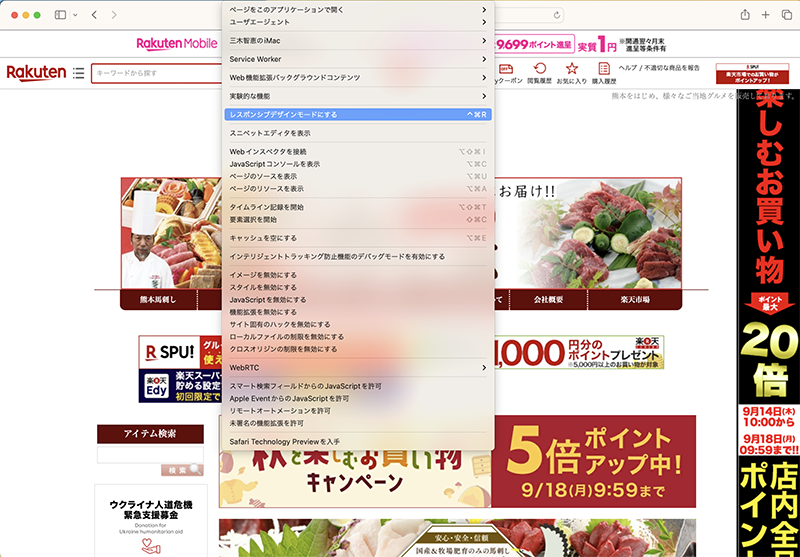
MacのSafariでページを開き、メニューの 開発 – レスポンシブモードにする を選択します。ショートカットキーは「⌃ + ⌘ + R」です。

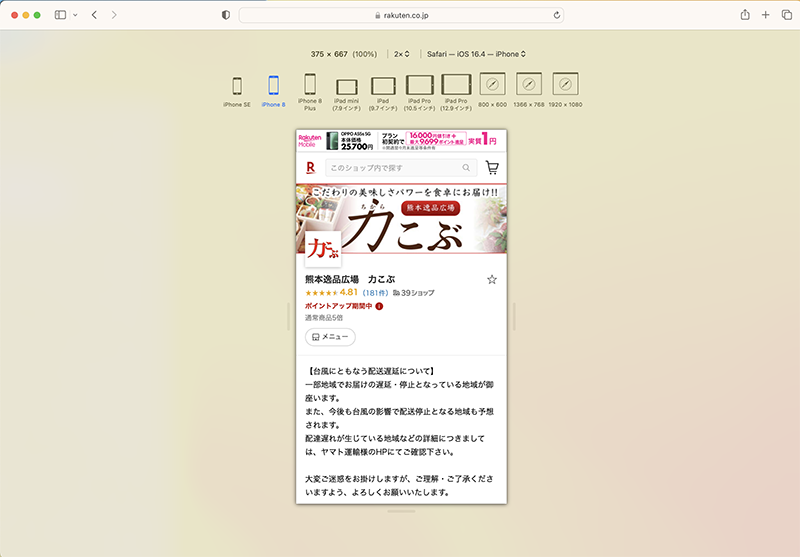
上部にさまざまな種類のデバイスが表示されます。ここではiPhone 8を選択しました。レスポンシブではないページの場合、画面を再読み込みすることでスマホ時の表示を確認できます。
Safariの場合、Android系のスマホでの表示をチェックすることはできないので注意が必要です。ちょっとした文言修正やバナー掲載程度であればiPhone / Androidで違いがでることはまずありませんが、レイアウトを大きく変えるような場合はほかのブラウザでiPhone / Android両方をチェックするほうがベターです。
アプリでのチェックは別途必要なことに注意
以上で紹介した方法は、スマホのブラウザでページを見た際の見え方のチェック方法になります。お客様がスマホのブラウザでページを見るケースとしては、例えば待ち受け画面のGoogle検索窓からキーワード検索し商品ページにアクセスする場合、メルマガに掲載されたリンクからショップを訪れる場合などがあります。
スマホで何かを購入する場合、ブラウザで見る以外に例えば楽天のアプリを立ち上げてアプリ内で検索するパターンもあります。アプリで見た際の見え方は、デベロッパーツールでは確認できません。実際にスマホにアプリをインストールして確認する必要があります。
ただし、楽天に関してはスマホページでのCSS・JSの使用が制限されているため、ブラウザで表示したときに問題のないページがアプリでは崩れてしまうということは実際には考えにくいです。
【参考】デベロッパーツールのその他の活用方法
デベロッパーツールは、スマホでの見え方をチェックする以外にもさまざまな機能があります。
ネットショップ運営で活用できる機能のひとつに、CSSの検証があります。

こちらは、楽天Goldに設置した特集ページです。例えば、このページの背景色を黒にしたらどうなるかを検証してみます。

Bodyタグにbackground-color: black; というCSSを設定しました。これは実際のページに修正を加えたのではなく、デベロッパーツールで擬似的にCSSを設定して検証している状態です。実際のページは元のままなのでお客様がアクセスした際の影響はありません。
このように、「ここのCSSを変えてみたらどうなるだろう?」と思ったときにデベロッパーツールを使って気軽に試すことができます。
このほかにも、デベロッパーツールにはWebサイト制作に役立つ本格的な機能が多数搭載されています。
ECモールやネットショップにおけるスマホページ確認の需要性について
ECショップにおいてPCで作成したスマホページを実際のスマホで確認することは非常に重要です。これには複数の理由があります。
- ユーザーエクスペリエンスの向上: 多くの消費者がモバイルデバイスを使用してショッピングを行います。モバイルでの確認を通じて、ユーザーフレンドリーで、正しくフォーマットされ、視覚的にも魅力的なページを保証できます。
- 機能テスト: デバイスの画面サイズやOS、ブラウザの違いにより、機能がPCとは異なる場合があります。モバイルでの確認はすべての機能が意図した通りに動作することを保証します。
- SEO最適化: 検索エンジンはモバイルファーストインデキシングを採用しています。これにより、サイトのモバイル版が検索エンジンのランキングに大きな影響を与えます。
- コンバージョン率の改善: モバイルサイトが最適化されていれば、コンバージョン率を大幅に向上させることが可能です。使用者がモバイルサイトを使いにくいと感じた場合、購入を完了せずに離脱してしまうことがあります。
楽天市場やYahoo!ショッピングなどでは購入者の6-7割がスマホ経由での購入者であり、殆どの購入ユーザーがスマホ画面を通して商品を吟味しています。その為製作者側はPCを使って殆どが制作しますので、必ずといっていいほどスマホ実機やPC画面でスマホ表示の確認が必須と言えます。これらの実践は競争の激しいeコマースの風景の中で、ユーザーに最高の体験を保証するために不可欠です。
【Google Chrome & Firefox】PCから簡単にスマホを表示する方法とは まとめ
スマホからのアクセスが全体の半数を超える現在、ネットショップのページチェックはPC・スマホの両方で行うことが必須です。とはいえ、ちょっとした更新のたびに実際にスマホを手に取るのは面倒なため、ついついスマホ側の確認が手薄になってしまいがちです。Google ChromeやFirefoxなどの主要なブラウザにはデベロッパーツールが搭載されており、簡単な操作でスマホからアクセスした際の表示を確認できるのでぜひ活用しましょう。ショートカットキーを覚えれば、さらにスピーディーにチェックが可能になります。