„Āď„āď„Āę„Ā°„ĀĮ„ÄĀmakeshop„Āģ„Āā„āČ„ĀĄ„Āß„Āô„Äā
„ĀĄ„Ā§„āāmakeshop„āí„ĀĒŚą©ÁĒ®„ĀĄ„Āü„Ā†„Āć„Āā„āä„ĀĆ„Ā®„ĀÜ„ĀĒ„ĀĖ„ĀĄ„Āĺ„Āô„Äā
ŚČćŚõě„ÄźŚąĚ„āĀ„Ā¶„ĀģHTML/CSS„ÄĎCSSÔľą„āĻ„āŅ„ā§„Éę„ā∑„Éľ„ɹԾȄĀģŚüļśú¨„Āģśõł„ĀćśĖĻ„Ā®„ÄĆid/class„Äć„Āę„Ā§„ĀĄ„Ā¶„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āó„Āü„ĀĆ„ÄĀšĽäŚõě„ĀĮŚģüťöõ„ĀęCSS„āíśõł„ĀĄ„Āüśôā„ĀģŚĄ™ŚÖąť†ÜšĹć„Āę„Ā§„ĀĄ„Ā¶„ĀĒÁīĻšĽč„Āó„Āĺ„ĀôÔľĀ
„Āď„āď„Ā™„Āäśā©„ĀŅ„Āā„āä„Āĺ„Āõ„āď„ĀčÔľü
„ÉĽCSS„āíśõł„ĀĄ„Ā¶„ĀŅ„Āü„ĀĎ„āĆ„Ā©„āā„ÄĀŚŹćśė†„Āē„āĆ„Ā™„ĀĄ‚Ķ
„ÉĽCSS„ĀĆŚŹćśė†„Āē„āĆ„ā茥™ŚÖąť†ÜšĹć„āíÁü•„āä„Āü„ĀĄÔľĀ
CSSÔľą„āĻ„āŅ„ā§„Éę„ā∑„Éľ„ɹԾȄĀģŚĄ™ŚÖąť†ÜšĹć„ā퍶ö„Āą„Ā¶„Āä„Āď„ĀÜÔľĀ
CSS„āí„Ā°„āÉ„āď„Ā®śõł„ĀĄ„Ā¶„ĀĄ„āč„ĀĮ„Āö„Ā™„Āģ„Āę„ÄĀśĄŹŚõ≥„Āó„Āü„āĻ„āŅ„ā§„Éę„Āę„Ā™„āČ„Ā™„ĀĄŚ§ö„ĀŹ„ĀģŚéüŚõ†„ĀĮ„ÄĀCSS„ĀģŚĄ™ŚÖąť†ÜšĹć„Āę„Āā„āä„Āĺ„Āô„Äā„Āā„āČ„Āč„Āė„āĀŤ™≠„ĀŅŤĺľ„Āĺ„āĆ„āč„Éę„Éľ„Éę„ā퍶ö„Āą„Ā¶„Āä„Āć„Āĺ„Āó„āá„ĀÜÔľĀ
1.CSS„āíśõł„ĀŹť†ÜšĹć
„Āĺ„Āö„ĀĮ„Āė„āĀ„Āę„ÄĀCSS„ĀĮ„ÄĆšłÄÁē™śúÄŚĺĆÔľąšłčԾȄĀęśõł„ĀĄ„Āü„āā„Āģ„ĀĆŚĄ™ŚÖą„Āē„āĆ„āč„Äć„Ā®Ť¶ö„Āą„Āĺ„Āó„āá„ĀÜ„Äā
„ÉĖ„É©„ā¶„ā∂„ĀĮHTML„āĄCSS„āíšłä„Āč„āČť†ÜÁē™„Āꍙ≠„ĀŅŤĺľ„āď„Āß„ĀĄ„ĀŹ„Āģ„Āß„ÄĀŚüļśú¨ÁöĄ„ĀęŚĺĆ„Āč„āČŤ™≠„ĀŅŤĺľ„āď„Ā†„āĻ„āŅ„ā§„Éę„āíśúÄŚĄ™ŚÖą„Āó„Ā¶ťĀ©ÁĒ®„Āē„Āõ„āčÁČĻŚĺī„ĀĆ„Āā„āä„Āĺ„Āô„Äā
‚ĖľCSSšĺč
|
1 2 |
p {color:red;} p {color:blue;} |
‚Üíšĺč„Āą„Āį„ÄĀ„Āď„Āģ„āą„ĀÜ„ĀꌟƄĀė p„āŅ„āį„ĀęśĖáŚ≠óŤČ≤„ĀĆŤ®≠Śģö„Āē„āĆ„ĀüŚ†īŚźą„ĀĮ„ÄĀšłč„Āęśõł„Āč„āĆ„Ā¶„ĀĄ„āč color:blueÔľąťĚíԾȄĀģśĆáŚģö„ĀĆťĀ©ÁĒ®„Āē„āĆ„Āĺ„ĀôÔľĀ
2.„āĽ„ɨ„āĮ„āŅśĆáŚģö„ĀģŚĄ™ŚÖąť†ÜšĹć
ś¨°„Āę„ÄĀ„āĽ„ɨ„āĮ„āŅ„ĀģŚĄ™ŚÖąť†ÜšĹć„Āß„Āô„Äā
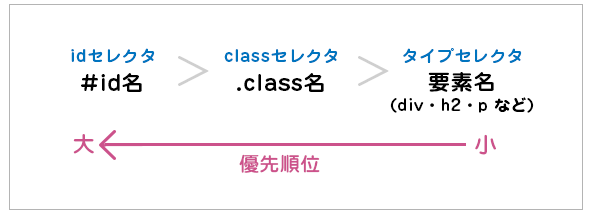
„āĽ„ɨ„āĮ„āŅ„ĀęśĆáŚģö„Āô„āčidŚźć„ÉĽclassŚźć„ÉĽŤ¶ĀÁī†Śźć„Āģ3„Ā§„Āģšł≠„Āß„ĀĮ„ÄĀidŚźć„ĀĆšłÄÁē™ŚĄ™ŚÖąť†ÜšĹć„ĀĆťęė„ĀŹŤ®≠Śģö„Āē„āĆ„Ā¶„ĀĄ„Āĺ„Āô„Äā

„Āď„Āď„Āß„ĀĮ„ÄĀšĺč„Ā®„Āó„Ā¶„ÄĀdiv„āŅ„āį„Āęid„ÄĆwrap„Äć„Ā®class„ÄĆsection„Äć„Ā®„ĀĄ„ĀÜŚźćŚČć„āí„Ā§„ĀĎ„Ā¶ťĀē„ĀÜśĖáŚ≠óŤČ≤„āíśĆáŚģö„Āó„Ā¶„ĀŅ„Āĺ„Āô„Äā
‚ĖľHTMLšĺč
|
1 2 3 |
<div id="wrap" class="section"> <p>„Āā„Āā„Āā„Āā</p> </div> |
‚ĖľCSSšĺč
|
1 2 3 |
#wrap {color:red;} .section {color:blue;} div {color:green;} |
‚Üí„Āď„Āģ„āą„ĀÜ„ĀꌟƄĀė div„āŅ„āį„Āꌹ•„ÄÖ„ĀģśĖáŚ≠óŤČ≤„ĀĆŤ®≠Śģö„Āē„āĆ„ĀüŚ†īŚźą„ĀĮ„ÄĀšłÄÁē™ŚĄ™ŚÖąŚļ¶„ĀĆťęė„ĀĄ id„Āßśõł„Āč„āĆ„Ā¶„ĀĄ„āč color:redÔľąŤĶ§ÔľČ„ĀģśĆáŚģö„ĀĆťĀ©ÁĒ®„Āē„āĆ„Āĺ„ĀôÔľĀ
„ÉĽ„Āä„Āē„āČ„ĀĄ„Āę„Ā™„āä„Āĺ„Āô„ĀĆ„ÄĀid„ĀĮ„āĶ„ā§„Éą„āí„ɨ„ā§„āĘ„ā¶„Éą„Āô„āč„Āü„āĀ„Āģdiv„āŅ„āį„Ā™„Ā©„ÄĀ„Éö„Éľ„āłŚÜÖ„Āß1Śõě„Āó„ĀčŚáļ„Ā¶„Āď„Ā™„ĀĄťÉ®ŚąÜ„āíśĆáŚģö„Āô„āč„Ā®„Āć„ĀęšĹŅ„ĀĄ„Āĺ„Āô„Äāclass„ĀĮšĹēŚõě„Āß„āāšĹŅ„Āą„Āĺ„Āô„Äā
śõī„Āę„ÄĀ„āā„ĀÜŚįĎ„ĀóÁīį„Āč„ĀŹ„ĀŅ„Ā¶„ĀŅ„Āĺ„Āó„āá„ĀÜ„Äā
Ť¶ĀÁī†„āíÁČĻŚģö„Āô„āč„Ā®ŚĄ™ŚÖąť†ÜšĹć„ĀĆťęė„ĀŹ„Ā™„āä„Āĺ„Āô„Äā

‚Üí„Āč„āď„Āü„āď„ĀꍮĄĀÜ„Ā®„ÄĀ„āą„āäÁīį„Āč„ĀŹśĆáŚģö„Āó„Ā¶„ĀĄ„āč„āĽ„ɨ„āĮ„āŅ„ĀĆŚĄ™ŚÖą„Āē„āĆ„Āĺ„ĀôÔľĀ
„ÉĽšĽĖ„Āę„āā„āĻ„āŅ„ā§„Éę„ĀģśĆáŚģöśĖĻś≥ē„ĀĮ„ĀĄ„ĀŹ„Ā§„Āč„Āā„āä„Āĺ„Āô„ĀĆ„ÄĀ„Āā„āČ„Āč„Āė„āĀŚüļśú¨ÁöĄ„Ā™ŚĄ™ŚÖąť†ÜšĹć„āí„Āä„Āē„Āą„Ā¶„Āä„Āć„Āĺ„Āó„āá„ĀÜ„Äā
„Äź„Āä„Āĺ„ĀĎ„ÄĎ
ŚĄ™ŚÖąŚļ¶„ĀĮÁźÜŤß£„Āß„Āć„Āü„ĀĎ„Ā©„ÄĀ„Ā©„ĀģCSS„ĀĆťĀ©ÁĒ®„Āē„āĆ„Ā¶„ĀĄ„āč„Ā茹܄Āč„āČ„Ā™„ĀŹ„Ā™„Ā£„Ā¶„Āó„Āĺ„Ā£„Āü‚Ķ„Äā
„ĀĚ„āď„Ā™śôā„ĀĮ„ÄĀ„ÉĖ„É©„ā¶„ā∂šłä„Āß„ÄĆF12„Äć„ā≠„Éľ„āí„āĮ„É™„ÉÉ„āĮ„Āó„Ā¶„ĀŅ„Ā¶„ĀŹ„Ā†„Āē„ĀĄ„Äā
ťĀ©ÁĒ®„Āē„āĆ„Ā¶„ĀĄ„āčCSS„āí„Éá„Éô„É≠„ÉÉ„ÉĎ„Éľ„ÉĄ„Éľ„Éę„Āß„ÄĀ„Āč„āď„Āü„āď„ĀęÁĘļŤ™ć„Āô„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„ĀôÔľĀ
„Éá„Éô„É≠„ÉÉ„ÉĎ„Éľ„ÉĄ„Éľ„Éę„Āę„Ā§„ĀĄ„Ā¶„ĀĮ„ÄĀťĖĘťÄ£Ť®ėšļčÔľö„Ā©„ĀģŤ¶ĀÁī†„Āę„Ā©„ĀģCSS„ĀĆťĀ©ÁĒ®„Āē„āĆ„Ā¶„ĀĄ„āč„ĀģÔľü„ÉĖ„É©„ā¶„ā∂šłä„Āß„āę„É≥„āŅ„É≥„ĀęÁĘļŤ™ć„Āô„āčśĖĻś≥ē„āí„ĀĒŚŹāŤÄÉ„ĀŹ„Ā†„Āē„ĀĄ„Äā
„ĀĄ„Āč„ĀĆ„Āß„Āó„Āü„Āß„Āó„āá„ĀÜ„Āč„Äā
„Āĺ„Āö„ĀĮ„ÄĆCSS„āíśõł„ĀŹť†ÜšĹć„Äć„Ā®„ÄĆ„āĽ„ɨ„āĮ„āŅśĆáŚģö„ĀģŚĄ™ŚÖąť†ÜšĹć„Äć„ā퍶ö„Āą„Ā¶„Éá„ā∂„ā§„É≥„Āó„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„Āó„Ā¶Śõį„Ā£„Āü„Ā®„Āć„ĀĮ„ÄĆF12„Äć„ā≠„Éľ„ĀęŚä©„ĀĎ„Ā¶„āā„āČ„ĀĄ„Āĺ„Āó„āá„ĀÜ„Äā
„ĀĚ„āĆ„Āß„ĀĮ„Āĺ„ĀüÔľĀ