The legal marketing niche is one of the most competitive in the world. Many law firms spend tens of thousands of dollars to drive visitors to their websites. With that amount of dough being spent on law firm web design, you can’t afford to not deliver.
This has become an ongoing conversation I have with attorneys. “I just spent a ton of money with XYZ legal marketing firm and my website isn’t driving me any cases!” or “My website is only scoring me the cases I don’t want!”
Almost all of these attorney websites have at least one big swing and miss in common: poor web design and optimization.
Related: Quiz — Are you making these 15 website design mistakes?
24 law firm web design do’s and don’ts
Here are a few of the biggest misfires and some professional recommendations to prevent wasted law firm web design spend:
-
Do use law firm web design to tell your story.
-
Don’t use spam or shallow content.
-
Do use pro photography.
-
Don’t use stock images.
-
Do prioritize website content.
-
Don’t overload the above-the-fold content.
-
Do optimize content for people.
-
Don’t write for Google.
-
Do create calls-to-action.
-
Don’t use too many CTAs.
-
Do use rich markup.
-
Don’t use the wrong markup.
-
Do create navigation that makes sense.
-
Don’t confuse and bury important pages.
-
Do keyword research.
-
Don’t assume keywords.
-
Do pay special attention to mobile.
-
Don’t hope your responsive site does the job.
-
Do optimize for speed.
-
Don’t ignore your slow-loading website.
-
Do switch to HTTPS.
-
Don’t postpone a secure website until later.
-
Do use only necessary plugins.
-
Don’t use a plugin for everything, or outdated plugins.
Let’s take a deep dive into each of these best (and worst) practices, so you can begin to realize the true value of your law firm’s website.
1. Do use law firm web design to tell your story
Connecting personally is an essential element to increasing the number of potential clients that land on your law firm’s website. How do you do this? By telling your unique story.
Consumers certainly care about the services you provide, but they are far more interested in being represented by an attorney that they can relate to.
For example, if you’re a personal injury attorney with a tragic past that drove you into personal injury law, it can have a lasting, emotional effect on your potential clients.
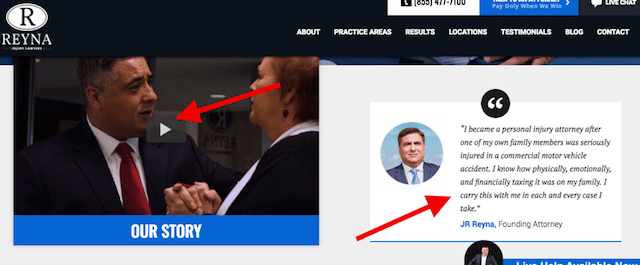
This is a great example of connecting with potential clients using video content and text:

“Another important foundation for a brand’s emotions can be found in its ‘narrative’ — the story that communicates ‘who’ it is, what it means to the consumer, and why the consumer should care,” consumer psychologist Peter Noel Murray explained in Psychology Today. “This narrative is the basis for brand advertising and promotion.”
You might be thinking, “What if I don’t have a uniquely powerful story that pulls at the heartstrings of potential clients?” No problem. There are plenty of great things you can do in your community to build your emotional resume, such as participating in community outreach programs that serve your client base.
Related: 6 local business strategies to make stronger community connections
2. Don’t use spam or shallow content
One of the biggest turnoffs for consumers is spam, or useless content. Sadly, a large number of law firm websites are filled with spammy content no one cares about. This can have a negative impact on sealing the deal with clients, as well as tarnish your public image.
Delivering spammy content on your website can also result in:
- Poor leads or the wrong type of leads from your website.
- Disjointed or complete loss in brand message.
- Decrease of professional authority in your industry.
- Google Panda penalty, decreasing ranking in Google SERPs, or search engine results pages.
- Loss of consumer trust and loyalty.
To capitalize on your site’s online presence with an impeccable ROI, keep your law firm web design concise, authoritative and personal. No one likes spam, so just don’t do it.
Related: Brand monitoring basics to keep tabs on your reputation online
3. Do use pro photography
You’ve heard the old adage, “A picture is worth a thousand words.” Well, this is absolutely true when it comes to law firm web design. Only an image in the legal industry is worth more like a million words!
This makes using professional photography a must for attorneys.
The professional, high-resolution images you have on your website put emotion back into the ballgame, bringing brand trust and loyalty to the plate.
This is essentially the same as telling your story, except you’re using images this time around. Of course have a professional portrait on your site, but don’t be afraid to add more personal images as well (to an extent). These action images could be you enjoying time with your family, practicing a hobby, or giving back to your community.
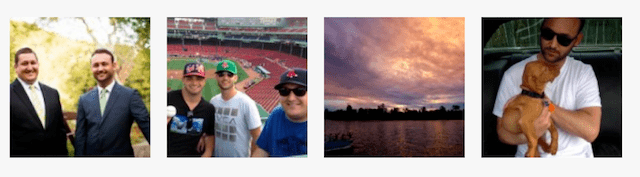
Robert May, founder and partner at The May Firm, shares a number of personal life images to connect with potential clients in a more meaningful way.

I’ve had clients get photography taken at their martial arts gym, with family members and even auto racing.
Your clients are begging to get to know you outside of the suit and tie, so let them in.
I’ve found that local wedding photographers usually knock it out of the park, and more often than not, they are happy to book a few hours here and there for a reasonable price.
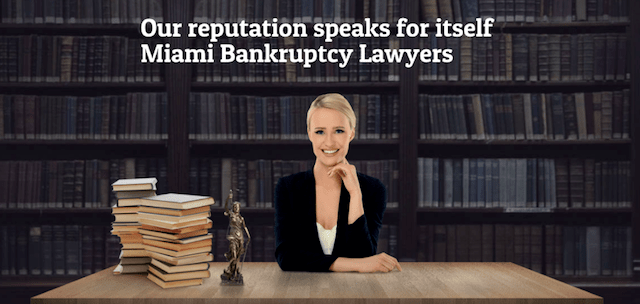
4. Don’t use stock images
The quickest way to burn the client trust bridge is to use stock images in your law firm web design. If someone is researching lawyers online, they are probably seeing a lot of the same images on multiple law firm sites. Seems a bit fishy, right?
Don’t be that law firm! For example, does the below stock image accurately represent your law firm, you as a professional attorney, and bring emotions to the plate?

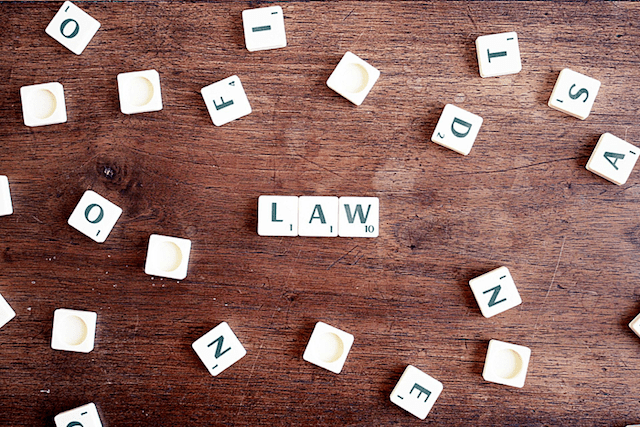
Or what about this very unprofessional stock image?

You certainly don’t want potential clients thinking about Scrabble when deciding on an attorney to represent them regarding a serious legal issue.
This is another example of stock image use in the law firm space…

Wait, here’s that lawyer again!

You get the idea. There is a place for stock images, like panorama city shots of where your law firm is located, or a car accident image for personal injury lawyers. But let’s keep stock images to a minimum.
Related: The smart guide to using stock images
5. Do prioritize website content
When investing in law firm web design, it is vital to prioritize your content to increase online visibility. This means maximizing site space for your message with relevant, highly-searched-for keywords.
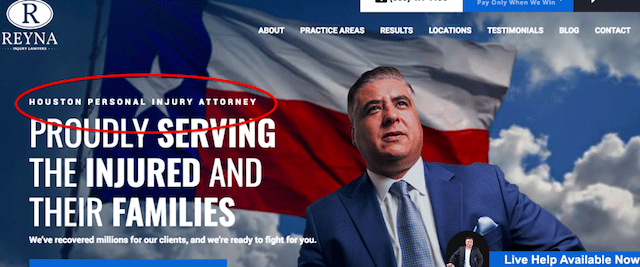
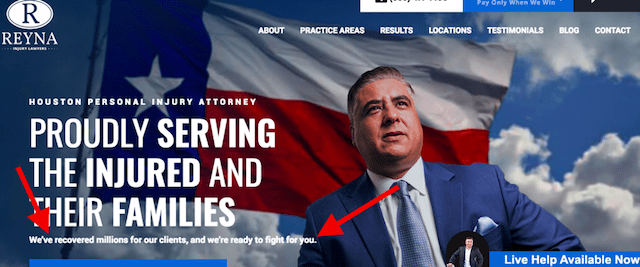
For example, you want to wrap the core message and keywords in appropriate H1, H2 and paragraph tags in your site’s above-the-fold content. If you're a personal injury lawyer serving a specific community, make it known right from the get-go.
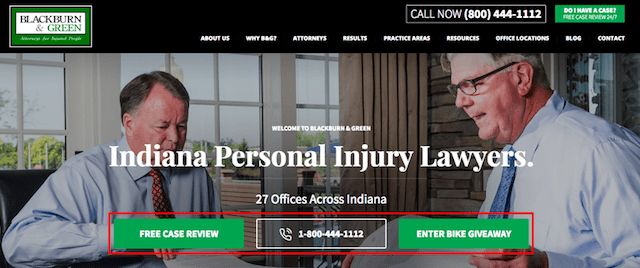
You’ll notice that “Houston Personal Injury Lawyer” is made clear right away in the below above-the-fold content example.

This law firm web design tactic tells Google algorithms exactly what the site is about and where it is located. For potential clients, they know immediately this is a law firm that gets results conveyed by the message, “We’ve recovered millions for our clients, and we’re ready to fight for you.”

Prioritizing content is also important for the on-page client journey. You want to lead potential clients on an easy journey to quickly evaluate you and your partners, your law firm and services.
Related: Web content development — What to include on 5 core website pages
6. Don’t overload above-the-fold content
There is a fine line between delivering your law firm’s message and overloading the page with too much content. This is especially true when it comes to above-the-fold content. Sometimes less is more. For instance, if you have a jumble of words that are immediately intrusive when a potential client lands on your website, it will undoubtedly turn them off immediately.
Too much of a good thing — text, images and buttons — can also confuse people about what it is you actually do, where you are, and why they came to your site in the first place.
The same goes for keyword usage. If you jam pack your above-the-fold content with too many keywords, you’ll find yourself not netting clients, but possibly earning a Google penalty instead. Keep your above-the-fold content clear, concise and simple for both potential clients and Google.
7. Do optimize content for people
Speaking of content, let’s discuss the elephant in the room when it comes to law firm web design: “Google.” Yes, there are a few search engine optimization (SEO) tactics you can employ to help Google understand your site’s content, but don’t write for Google explicitly.
Search engines have deploy highly intelligent algorithms that can pluck out keyword-stuffed, poor-searcher-intent websites. To ensure you are ranking well and providing a powerful user experience, be sure to write like you’re speaking to your potential clients, not a computer.
What does this look like? Here’s one example:

The content is clear, informative and speaks to anyone in need of a personal injury lawyer in California. This should be your model.
To produce the most meaningful content that attracts potential clients is to put yourself in their shoes.
What do they want to read about? What questions do they need answered? Who is the right fit for them?
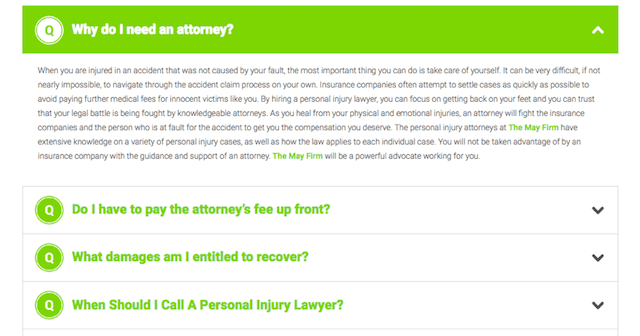
Pro tip: Use an FAQ page to take any reservations/concerns off the table. This can help you become an authority, rather than a salesperson. What questions do your clients ask you most often? Include them.
Here’s a good example:

Related: Beginner’s SEO guide — Search engine optimization for small business websites
8. Don’t write for Google
Writing for Google is dangerous. It not only kills your ability to connect with potential clients, but also puts you at risk for a Google penalty. Google and other search engines are pretty smart, so don’t think you’ll fool search engines with keyword-heavy content.
This also applies to keyword-stuffed title tags, headers, SEO titles, meta-descriptions, image alt tags and local SEO spam tactics. Again, it will confuse people who land on your website, as well as make search engines like Google angry.
Another issue with writing for Google is that you will not capitalize on the growing number of voice searches. Voice search is when a mobile user searches for something or someone locally by simply saying it. If you write for Google, you will miss out on a lot of potential mobile clients.
Related: Meta tags and the head section of a website
9. Do create calls-to-action
Having very clear calls-to-action (CTAs) keeps visitors to your website on track. You essentially want to lead them down your sales funnel in a natural way. Ideally, they should be ready to call or send you an online message after landing on no more than three of your pages. Your calls-to-action can also provide a powerful user experience, thus increasing rapport and client trust.
Well-placed calls-to-action look like this:

The above example gives potential clients three options to connect with attorneys via free case review and call CTA buttons, as well as a promotional CTA to engage with visitors in a meaningful way.
CTA buttons are not the only way to create calls-to-action in law firm web design. You can also employ more text to begin engagement with attorneys and firm services.

10. Don’t use too many CTAs
There is definitely a fine line when it comes to calls-to-action. Too many can cause confusion among visitors, thus providing poor navigation and distasteful user experience. This is important, since 88 percent of consumers will abandon a site and never return if user experience is anything less than stellar.
Using “Click Here” is an old-school CTA tactic that simply doesn’t convert anymore. “Need a Lawyer?” is also a poor call-to-action, since it is obvious a visitor needs a lawyer if they landed on a law firm’s website.
To provide the best user experience and create a strong message your audience can resonate with, be sure to use calls-to-action the right way. You’ll hit more home runs with pre-qualified leads.
Related: 8 costly call-to-action mistakes you’re making on your website
11. Do use rich markup
Rich schema markup is a vital “must do” when it comes to law firm web design. Schema markup helps search engines understand your site’s content by marking up certain elements of your website content using code.
How does this help law firms?
Most attorneys service a community or group of communities in a state. With rich markup, you can capitalize on local search results by marking up your law firm’s name, address, phone number, hours of operation, website and more.
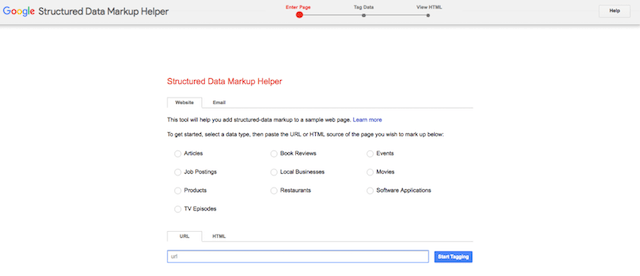
You can do this for your law firm by going to Google’s Structured Data Markup Helper.

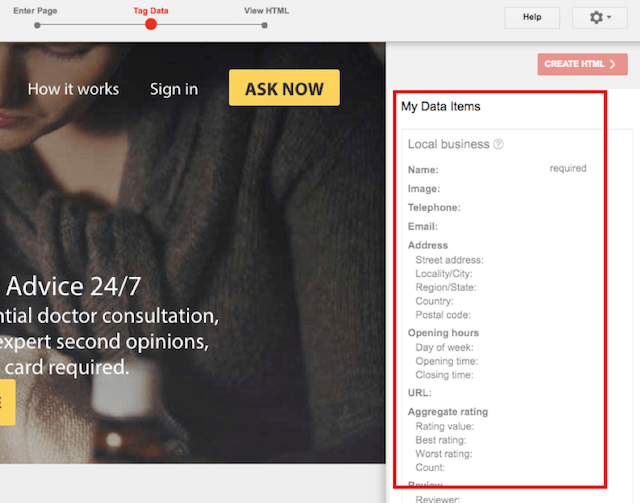
After selecting “Local Businesses” and putting in your law firm’s URL, you can then markup your website.

After you’ve marked up all the areas of your site, you can get the HTML code to insert into the head section of your website. It really is that simple.
Related: Structured data — The who, what and why of using schema
12. Don’t use the wrong markup
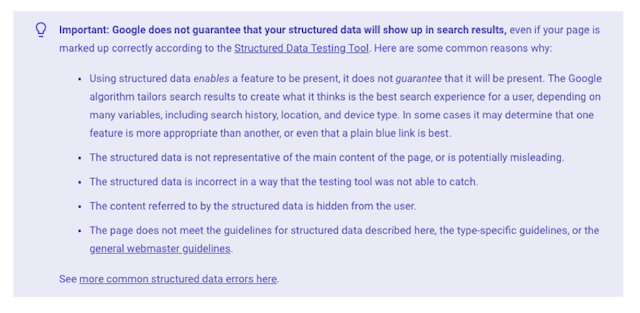
It is vital to the success of your law firm to stick to best practices for schema markup. Law firms should not markup invisible content, misleading content or anything else that violates Google’s Structured Data General Guidelines.

Law firms that have violated Google’s guidelines, or have sidestepped white hat SEO tactics to get quick gains, can get slapped with a Google penalty. This can ruin your site’s online presence in a very short amount of time.
13. Do create navigation that makes sense
Navigation is an essential element of your law firm’s site user experience. It is essentially how visitors to your website can find what they are looking for in the fewest amount of clicks.
Creating a navigation that makes sense can increase your conversions exponentially.
Why? Because people want the information they need quickly. This is why Google and smartphones have become so popular over time, because they meet consumer behavior demands.
How do you create navigation that makes sense? Here are a few questions you should ask:
- Who is my target audience?
- What does my target audience want to accomplish by using my website?
- What will be the information on my website be?
- In what order should I place each section, and how is that important for my audience?
- Do I have a sitemap?
- What is my buyer funnel, and how can I make it as short as possible?
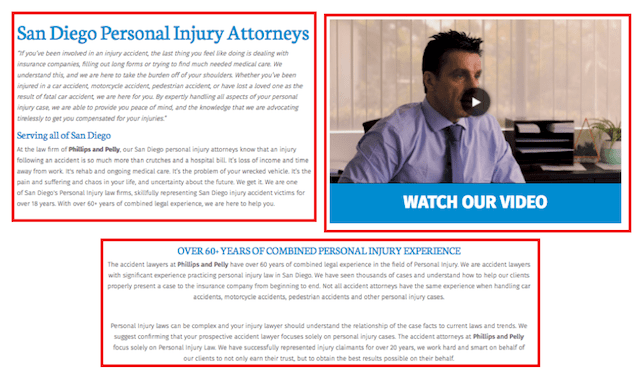
Here’s a good example of navigation that makes sense:

This section has a strong mission statement, followed by the community they serve. There is then video content to keep users engaged, wrapped up with two paragraphs about the law firm and attorneys’ experience.
Related: 7 steps to plan a website
14. Don’t confuse and bury important pages
On the flip side, poor law firm web design can unknowingly sabotage navigation by not having a solid plan in place. This often happens when a website is just pieced together without any real planning or know-how when it comes to user experience.
A few examples include:
- Displaying a services page that doesn’t actually list services the law firm provides (preferably in an easy-to-scan bulleted format).
- Failing to delete or update links to pages that have been removed, resulting in 404 “page not found” errors.
- Mismatched page titles and URLs — it’s a best practice to make the title of your page match, as best as possible, the link that got the user to the page.
- Burying the law firm’s contact information. You should clearly display contact information on every page of the site, and include a dedicated Contact page.
Related: Why it’s time to revisit and revamp your website contact page
15. Do keyword research
Keyword research is absolutely vital to law firm web design. The keywords you use will have a big impact on your site’s traffic and the type of clients you net. For instance, if you are getting the wrong type of leads from your website, you may need to switch up your keyword strategy.
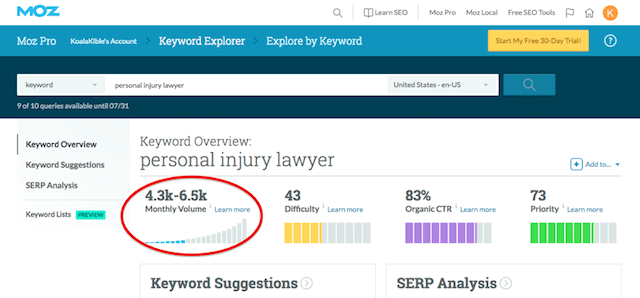
For example, if you’re a personal injury lawyer, you might want to check the search volume and how difficult it will be to rank for that specific keyword. The keyphrase “personal injury lawyer” is a pretty good one:

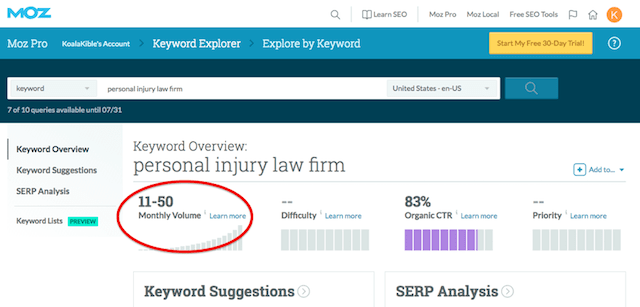
However, let’s say you are using the keywords “personal injury law firm,” but traffic is lackluster. Well, a quick keyword search will provide these search volume results:

That’s a pretty significant difference in search traffic. Another factor in netting the right clients and boosting traffic is using local keywords. These will be the city, state, ZIP code and even the county your law firm serves.
Related: Keyword research and content optimization tips
16. Don’t assume keywords
We’re all guilty of assuming keywords. In legal, the terms one of your potential clients will search for can vary significantly from what we’ve coined in the legal world.
For example, a personal injury attorney might assume “brain injury attorney” would be the right term, however in several markets we’ve found better success using “head injury attorney.”
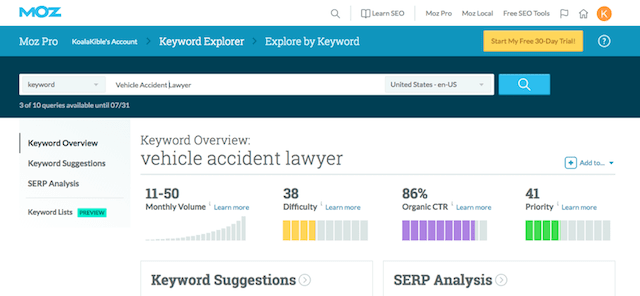
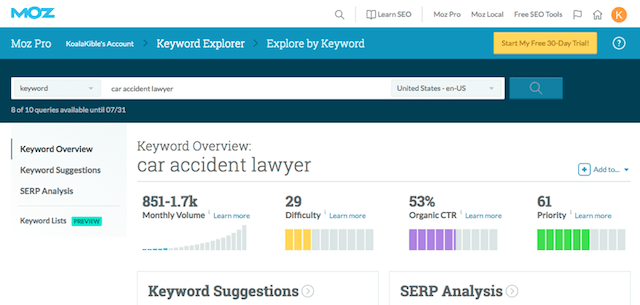
Another example is “vehicle accident lawyer” vs. “car accident lawyer.” You may assume that vehicle accident lawyer would make sense, or that either keyphrase would be just as effective. However, that assumption can have a big impact on your site’s traffic.
Keyword research indicates that “vehicle accident lawyer” only nets about 50 searches per month.

On the other hand, “car accident lawyer” is searched for upwards of 1,700 times per month.

Never assume keywords! You might be losing thousands of potential clients a month if you do.
17. Do pay special attention to mobile
In 2018 Google officially began rolling out the mobile-first index. Essentially, it makes mobile responsiveness and having a mobile-friendly website an absolute must. Google doesn’t come out and say that it will help you rank better in SERPs, but we do have our suspicions.
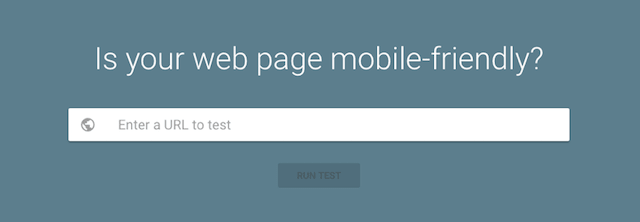
Luckily, you can go right to the source, Google, to find out how mobile-friendly your law firm website is using the online Google Mobile-Friendly Test tool.

You simply enter your law firm’s URL and let Google tell you what fixes need to be made in order to optimize your website for mobile.
Related: Google’s mobile-first index: How you can prepare your website
18. Don’t hope your responsive site does the job
This is a pretty common mistake many attorneys make when designing their websites. They purchase a responsive website theme and think that it will automatically be mobile ready.
Unfortunately, this is simply not the case. Having a responsive site theme is a step in the right direction, but there are many other factors that go into designing a mobile-friendly site.
These factors include:
- Typography (font) size matters, with 16 to 20 pixels being optimal for mobile.
- Think about navigation, which is different on mobile than on desktop.
- CTAs need to be bigger with a larger font size in the CTA message.
- Understand how people hold their phones when placing links and CTAs.
- Use high-resolution images, because phones are innovative and bad photos or videos will ruin the mobile user experience.
- Think about page load time!
Related: Responsive web design tutorial
19. Do optimize for speed
How fast your page loads is a direct correlation to how many potential clients you’ll receive from your website. Consumer behavior has changed a lot in the last decade, and most online users — both desktop and mobile — want answers at lightning speed.
This shift in consumer behavior serves as a pretty clear call-to-action to find out how fast your law firm website is loading. Guess what? there are online tools you can employ, such as Pingdom or GTmetrix, to get a clear picture of your website’s speed.
You can also use Google Analytics to identify any pages within your domain that may be bogging down your site speed.
This is a must that will provide a powerful user experience, as well as make your website good in Google’s eyes. According to the mobile-first index, “Having fast-loading content is still helpful for those looking at ways to perform better for mobile and desktop users.”
Related: Site speed and the small business website
20. Don’t ignore your slow-loading website
If you have a slow-loading page, you can be sure users will abandon your site for a competitor. In fact, 88 percent of consumers will leave a site, never to return, if it loads slowly.
Research suggests that roughly half of users will leave a page if it doesn’t load in three seconds or less. If you ignore page load time, you are basically saying you don’t want an extra thousand potential leads per month.
21. Do switch to HTTPS
Are you still using Hyper Text Transfer Protocol (HTTP)? If you are, it’s time to switch to HTTPS, or Hyper Text Transfer Protocol Secure. Why? Data protection has become a major issue for users and having an HTTPS site lets your visitors know that they are protected when on your law firm’s website.
What’s more, with the release of Google Chrome 68, Google began marking all non-HTTPs sites as “not secure”.
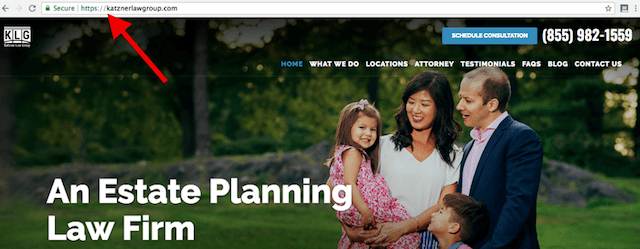
A law firm website with HTTPS looks like this:

HTTPS is simply an encryption of data using a Secure Sockets Layer (SSL) certificate. The SSL certificate has public and private encryption keys that protect the sensitive data of your site, and that of users as well.
A few essentials for switching from HTTP to HTTPS are:
- Buy an SSL certificate for your law firm’s domain.
- Install the certificate to your website hosting provider account (if not provided by your hosting service).
- Ensure your page URLs made the switch and they are not broken links.
- Have 301 redirects in place after changing to HTTPS for users who have bookmarked your site.
Related: A brief intro to HTTPS and SEO
22. Don’t postpone a secure website until later
Not making the switch from HTTP to HTTPS might be hurting your website traffic. Research suggests that search engines are prioritizing sites with HTTPS in order to protect users’ data.
Google began urging site owners to make the switch to HTTPS in 2014, and most websites are complying with Google’s message, “We hope to see more websites using HTTPS in the future. Let’s all make the web more secure!”
Like all things Google, the ranking power of an HTTPS site over an HTTP is not cut-and-dried, but there are there are other benefits, especially for law firms. It builds rapport with potential clients. They want to be sure you care about the sensitive nature of their legal issues, and having HTTPS is one way to signal that you do.
23. Do use only necessary plugins
If you have a WordPress website, you know that plugins are great. They streamline online processes, boost website functionality, and can improve user experience on a website. You can use plugins to help secure your website, track site analytics, generate leads, improve SEO and more. They add to the user experience and can assist in churning your website visitors down the sales funnel faster.
One of the biggest advantages of using plugins in law firm web design is social sharing. They look like this:

Nobody likes to copy and paste links to sites, articles or informative content to share with friends and family. Plugins make this process easier, and recommendations from friends and family go a long way toward converting potential clients.
Editor’s note: If you have a GoDaddy GoCentral website for your law firm, it’s easy to display links to your firm’s social media accounts and manage social sharing.
Related: What to do after you install WordPress (including what plugins to install)
24. Don’t use a plugin for everything, or outdated plugins
Plugins are great, but they can also be a hindrance in some instances. One of the biggest issues with plugins is that they can open up your website to cyber attacks.
Outdated plugins that don’t get updated by their developers often are at higher risk for hacking.
Using too many plugins can also be a problem for your law firm web design. Too many plugins can actually slow your site down, causing your user experience to diminish. It is important to monitor your site speed and loading issues after installing any plugin to ensure it is compatible with your website.
Related: How to check for WordPress security updates in 2 simple steps
Law firm web design wrap-up
Law firm web design has many intricate parts. If you want to hit a homerun that increases organic traffic and nets quality leads, use these do’s and don’ts as a roadmap.
One of the most important aspects of designing a website for your law firm is to know your limitations. Many of these tips are easily achieved with a little due diligence, but the last don’t on the list is, “Don’t be afraid to lean on the pros for help!” Your firm’s reputation, growth and success depend on it.