コーディング時のミスやセルフチェックについてまとめてみた
コーディング時にミスをしやすい人の特徴
1.自分のコーディングした箇所を覚えていない。
2.自分が作業した箇所は完璧だと思い込み、チェックが甘い。
3.時間に余裕がなく「えいやっ」とディレクターに完了報告をしてしまった。
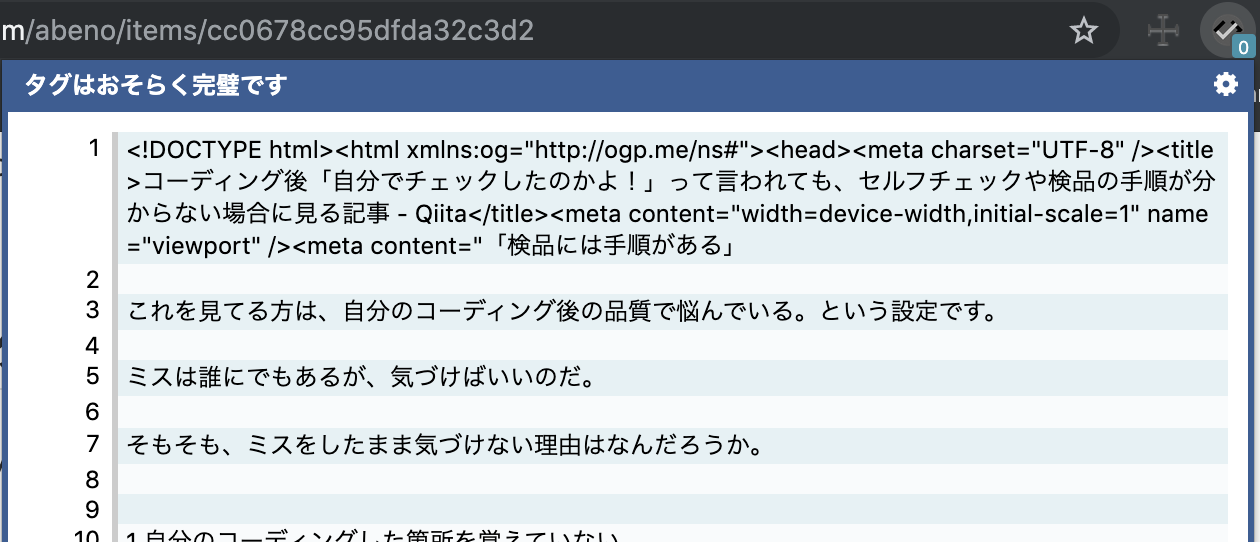
検品項目(修正案件)
ブラウザ:Chrome
1)閉じタグチェック
アドオン「HTMLエラーチェッカー」を使用して、閉じタグ忘れがないかチェックする
https://chrome.google.com/webstore/detail/html%E3%82%A8%E3%83%A9%E3%83%BC%E3%83%81%E3%82%A7%E3%83%83%E3%82%AB%E3%83%BC/ohdllebchmmponnofchalfkegpjojcaf?hl=ja

2)validatorチェック
W3CのサイトにてHTMLのvalidatorをチェックする
・HTMLチェック
https://validator.w3.org/#validate_by_input
・CSSチェック
https://jigsaw.w3.org/css-validator/#validate_by_input
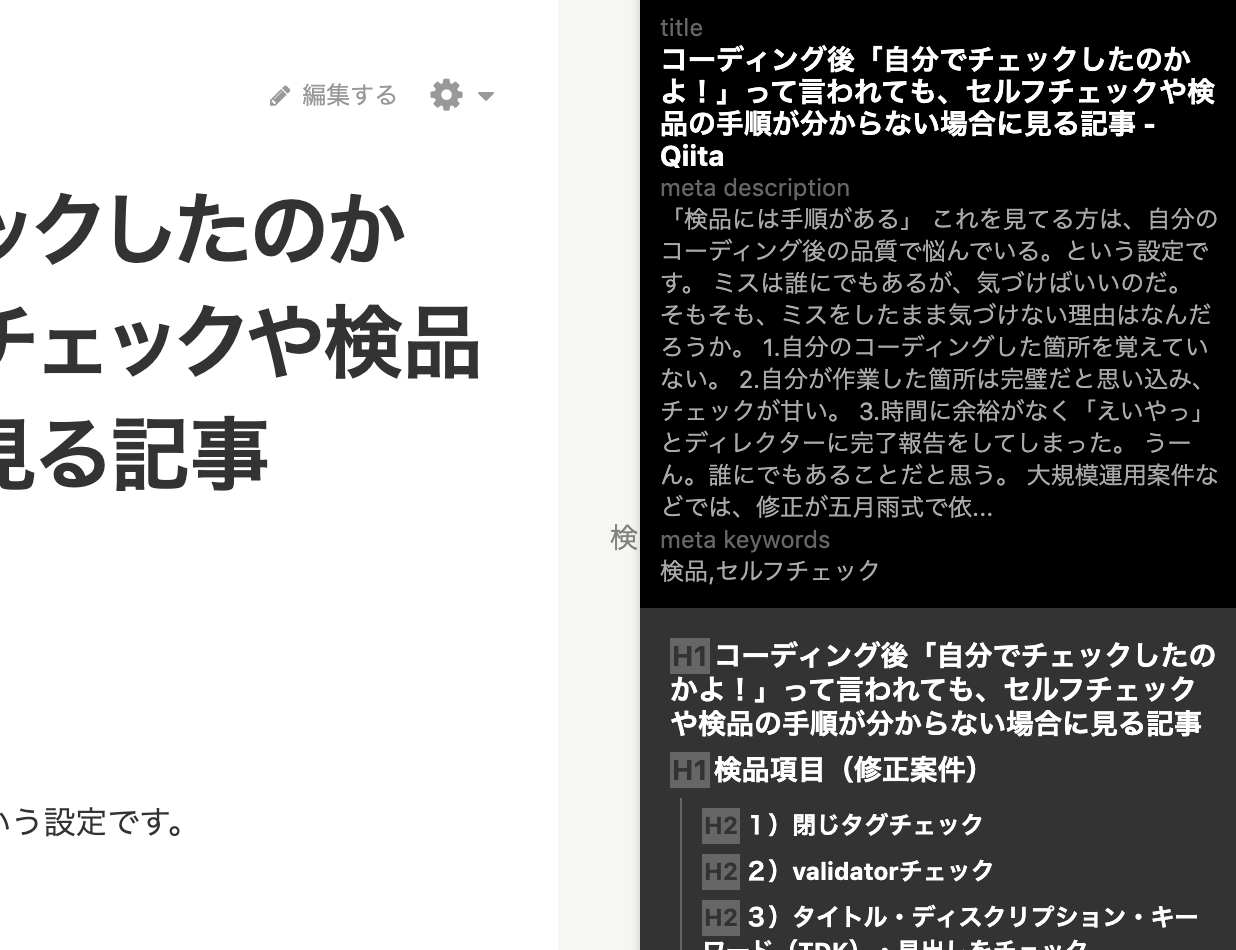
3)タイトル・ディスクリプション・キーワード(TDK)・見出しをチェック
TDKが正しいか。見出しのアウトラインが正しいかチェック。
https://www.pixelimage.jp/blog/2015/08/bookmarklet_seo.html
h2のあとにh4がきたらダメよ。

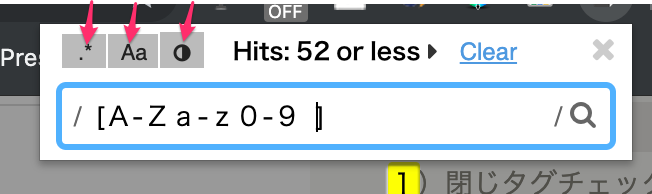
4)全角半角チェック
・アドオン「Super Highlight Search」
https://chrome.google.com/webstore/detail/super-highlight-search/mnnlboenenpikhopbchpjikllhibfocl
[A-Za-z0-9 ]

・ブックマークレット
https://nacchi.org/2019/04/11/frontend-bookmark/#toc5
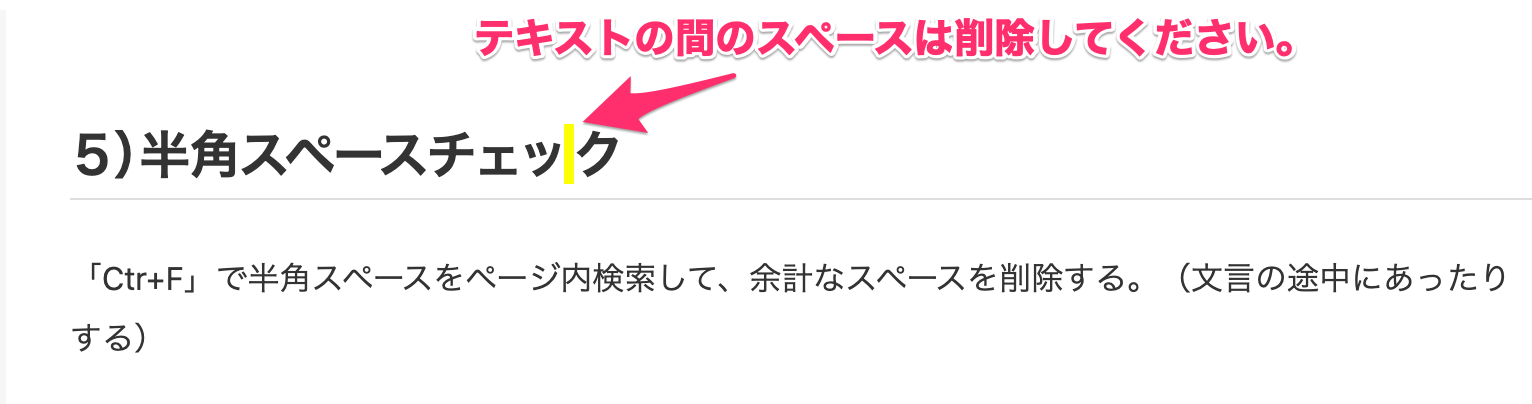
5)半角スペースチェッ ク
「Ctr+F」で半角スペースをページ内検索して、余計なスペースを削除する。(文言の途中にあったりする)

6)原稿とテストの文言を比較
difffを使用して、文言を比較する。
https://difff.jp/
「diff テキスト 比較」で探すと色々なツールが出てきますね・・・
7)本番とテストの文言を比較する。
本番のテキスト部分を原稿に置き換えて比較する。
差分が0になればOK
https://difff.jp/
※変更箇所以外を削除してしまったり、余計な文字を記述していないかチェックするために行う。
8)リンク
記述したリンクはクリックしてチェックする。target_blankの付与もチェック。
9)画像のALT
全て正確に入れること。
https://nacchi.org/2019/04/11/frontend-bookmark/#toc4
10)IEやiPhone、Androidで実機チェック
とくにページを作成したときの実機確認は必須項目です。