こんにちは、やまだたいし( やまだ たいし (@OrotiYamatano) / Twitter )です。
FMODの使い方を探した時に日本語記事がなかったので本記事を作成しました。
他の人の取っ掛かりになればなと思います。
後編はコチラ
orotiyamatano.hatenablog.com
関連
orotiyamatano.hatenablog.com
目次
そもそもミドルウェア・オーディオエンジンが使えると何が嬉しいのか
- サウンドミキサー機能がUnity標準以外も使えるようになる!
リバーブとか色々
- インタラクティブミュージックが簡単に使えるようになる!
ゼルダやオクトパストラベラーとかにも使われてましたよね note.com
- ダッキングが簡単に出来る
BGMが再生されているときにSEやキャラクターの音声が埋もれてしまったり、音割れしてしまうことはありませんか?
BGM側の音をリアルタイムに小さくなるように音量調整する機能をダッキングと言います。
studio-sunny-side.hatenablog.com
- 負荷が小さい
サウンドのレイテンシー、メモリ消費、ストリーム負荷、圧縮音声のデコード負荷等、ミドルウェア側でやってくれる。
- ランダム再生などが楽
ランダム再生させるときはUnityの標準機能で行う場合自分でロジックをプログラミングすることになるが、ミドルウェア側で設定すればロジックを組むことなく再生できる。
他にも使う理由はあると思いますが、このあたりが主に皆さんが使う理由の中心だと思います。
FMODとは
ミドルウェア・オーディオエンジンです。
ゲームなどで使われ、音声の管理や再生をやりやすくするするミドルウェアです。
類似のサウンドエンジンとしてCRI(ADX等),Wwiseなどが存在します。
ちなみにUnityのオーディオ機能の内部ではFMODが使われてるらしい。
(なので相性は良いかも?)
他サウンドエンジンと比較してみる
| CRI | Wwise | FMOD | |
|---|---|---|---|
| 小規模開発環境の価格 | 個人/小規模向け(前年度年商が1,000万円以下)ADX2 LEなら無料。 その売上以上はADX2に移行。 |
開発予算$150k以下なら無料。 現在$150kは日本円だと1600万くらい? |
開発予算$500k規模まで無料、 1ゲームあたり$2000(年間売上$200k以下なら無料。 現在$200kは日本円だと2100万くらい?) |
| 商用の価格 | ADX2なら初期費用Androidなら35万、月間250万以上超えると更に増えていく? 詳しくは知らない |
プロジェクトごとの料金。$1500k以下なら$7200 | ベーシックなら開発予算$500k~1500kだったら1ゲームあたり$5000 |
| ロゴ表記 | ADX2 LE は必要なし。ADX2は25万払えばロゴ表記破棄できる | 必要なし? | インディー版なら必須、ベーシックなら$5000払えばロゴ表記を破棄できる |
| 機能制限 | LEはブラウザや家庭ゲーム機未対応。暗号化機能もなし。 | 無料版だとサウンドファイル、メディアアセット数が500まで | インディー版でも、機能には制限なし |
| 対応プラットフォーム (エンジン側が対応していないのもあるので注意) |
Swich,PSVita,PS4/PS5, iOS,Android,Webブラウザ(WebGL),Xbox Series,Stadia, アーケード,macOS,Windows,Xbox One(ADX2の一覧。他自動車向けのソフトウェアなどもあるみたい?) |
Android,Linux,iOS,maxOS,Windows, PS4/PS5,Swich,Xbox One,Xbox Series, Stadia,tvOS,Universal Windows Platform,android tv |
Windows,macOS,Linux,iOS,Android, HTML5(WebGL),PS5/PS4,Xbox,Xbox Series,Switch |
| 未対応プラットフォームについて (公式ではVR機器対応と書いてないものもあったが基本的にはどれもOculusは動きそう) |
ADX2LEの場合はWebGLや家庭ゲーム機未対応 | WebGL未対応 | Stadia未対応 |
| 対応エンジン | Unity,UE4,Cocos2d-x | Unity,UE4(推してるのはUnityとUE4だが、Cocosなどでも使えるっぽい?) | Unity,UE4,CryEngine |
| 使っている作品(画像を右クリックして別タブで開けば大きな画像がみれます) |  スマホ以外にもタイトルはあるが、スマホ推し? |
 他にもいっぱいタイトルがあった。表示してるものは現在最新 |
 価格の面からかインディータイトルが多め? |
| 特徴 | 日本企業。リップシンクなどCRI独自の多彩な機能がある。 日本語資料が多いので、日本でよく使われる。 |
カナダ企業。世界で最も利用されているっぽい。日本語の説明もある。 | オーストラリア企業。競合と比べ安い。少し機能は少なめ。 UXが良い。日本語対応は今は無し |
詳細に関してはコチラ。
CRI(ADX2)の料金 game.criware.jp
https://game.criware.jp/price/f2p_202003.pdfCRIの採用タイトル game.criware.jp
FMODの料金
https://www.fmod.com/licensing#premium
- FMODの採用タイトル
どうしてFMODを使うのか
価格が良心的で、UXが良くて、WebGLプラットフォーム対応無料で使えるものがFMODしか無いから!
今までFMODが日本で話題にならなかった理由
- 日本語に一切対応していない
- インディー版が無料になったのが2020年12月頃に発表と、割と最近
FMODの使い方
英語が使える方ならFMODの使い方を覚えるのは容易だと思います。
ラーニング用の教材も豊富でドキュメントもしっかりある。
とはいえ、私を含め英語が達者ではない人も多いと思います。
なので今回はクイックチュートリアルとUnityに組み込むまでを簡単にではありますが、日本語訳してみようと思います。
本記事ではクイックチュートリアルのみ翻訳します。Unityへの組み込みは後編にて取り扱います。
FMOD Studio - クイックスタートチュートリアル
始める前に
ダウンロードはコチラから。
https://www.fmod.com/download
(FMODのサイトへの登録が必須)
本編
補足しながら、ざっくり翻訳(というか意訳)していきます。
↓翻訳元ページ
https://www.fmod.com/resources/documentation-studio?version=2.1&page=quick-start-tutorial.html
本記事はWindowsベースで記述しますが、多分Macでも、ほぼ同じだと思います。
チュートリアルは概念を学んでから本チュートリアルを読むのがオススメします。
(概念についてはこちら。今回は飛ばします https://www.fmod.com/resources/documentation-studio?version=2.1&page=fmod-studio-concepts.html )
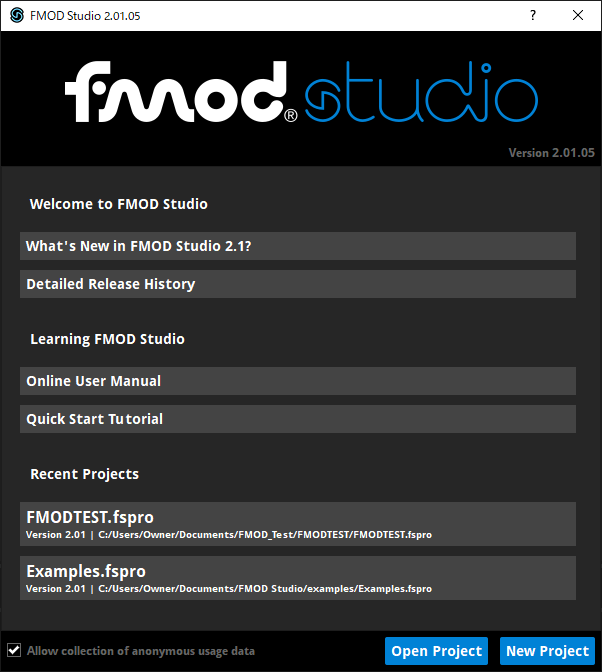
1.FMOD Studioの起動
ダイアログが表示されます。

2.チュートリアルでは新規プロジェクトが必要なので、右下の[New Project]をクリック
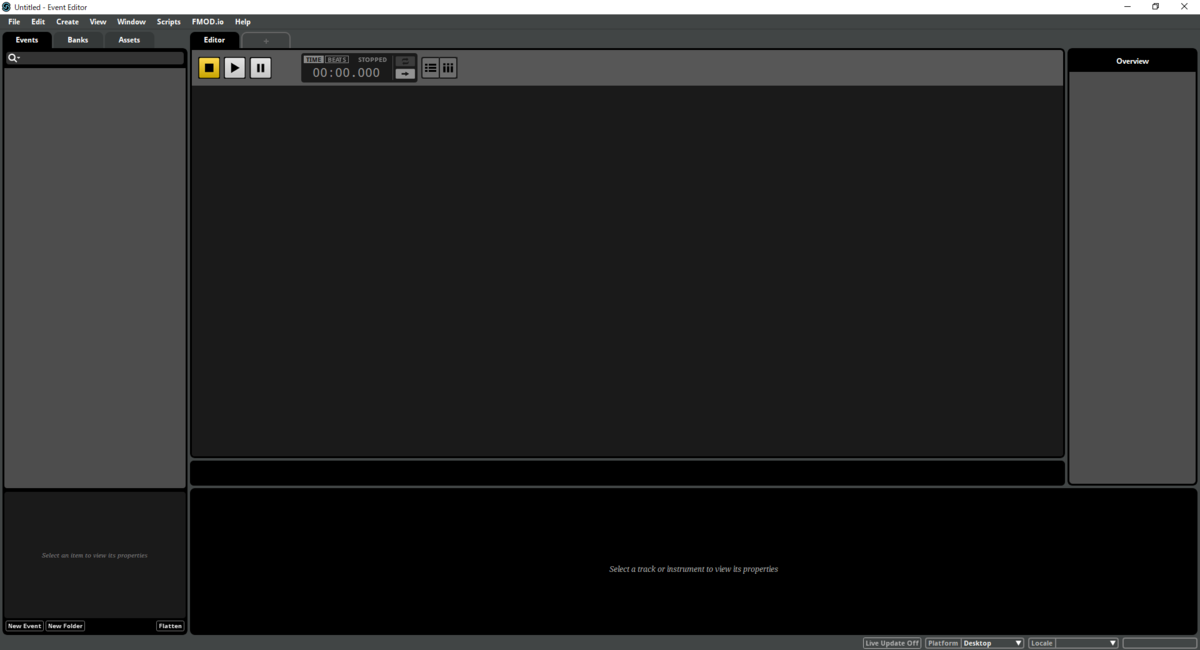
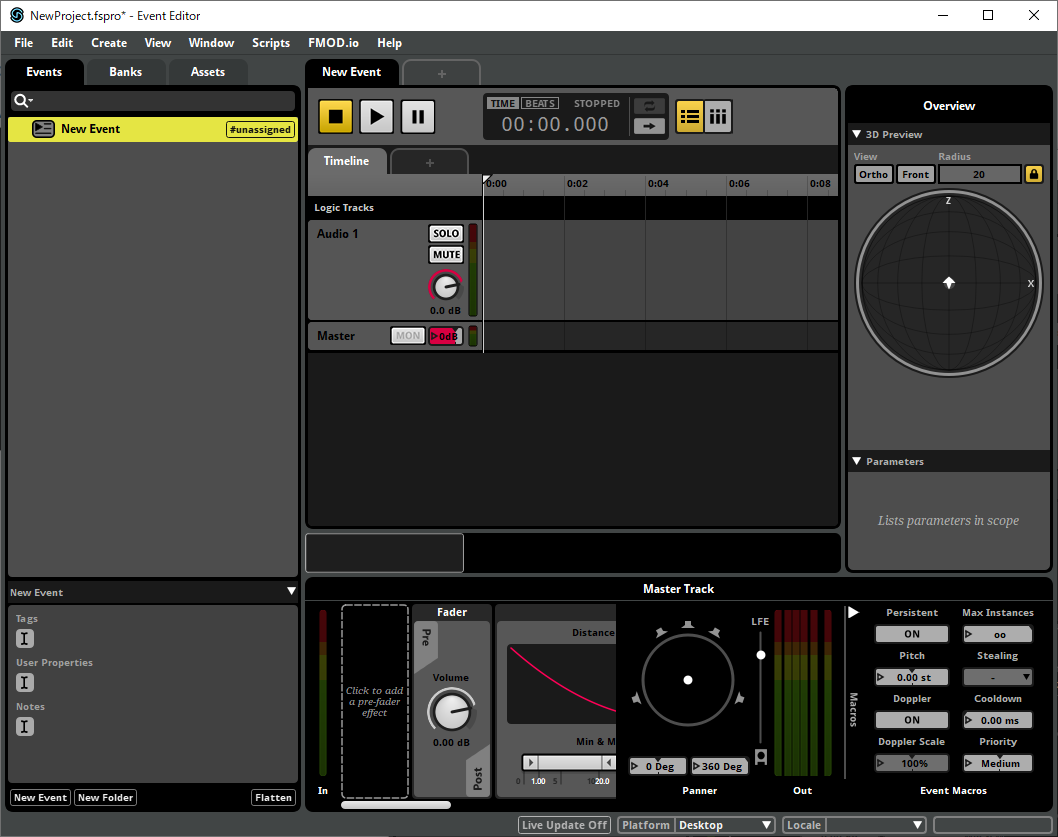
最初のダイアログが消え、「EventEditerWindow(イベントエディタウィンドウ)」に[Untitled]という名前で新規のプロジェクトが表示されます。
(EventEditerWindowとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#event-editor-window )

このまま作業開始することも出来ますが、最初にプロジェクトを保存しておくのをオススメします。
3.左上の[File]を開き、[Save]を選択
4.場所を選択し、覚えやすいプロジェクト名を命名して[保存(S)]ボタンをクリック
(私はNewProjectという名前で今回は保存します)
これでプロジェクトをいつでも保存、ロード可能になりました。
早速、コンテンツの作成をしていきます。
FMOD Studioのコンテンツの基本単位は、「Event(イベント)」と呼ばれます。
(Eventとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#event )
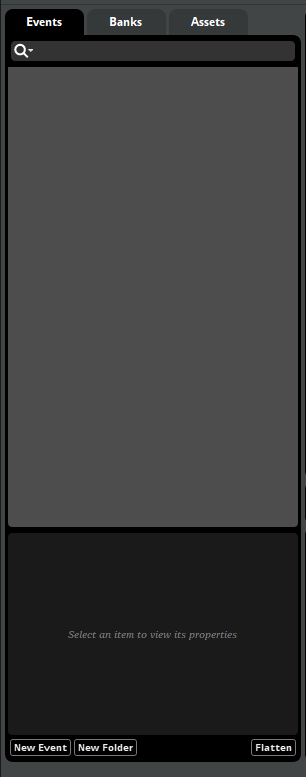
EventはEventEditerWindowの左側にある、「EventBrowser(イベントブラウザ)」で作成、編集します。
(EventBrowserとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#events-browser )

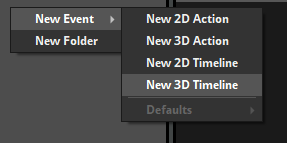
5.EventBrowserを右クリックし、「ContextMenu(コンテキストメニュー)」から[New Event]>[New 3D Event Timeline]を選択、[Enter]キーを押して名前を確定
(ContextMenuとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#context-menu )

すると、[New Event]という名前のEventが作成されます。
[New Event]の「Timeline(タイムライン)」と「ParameterSheet(パラメーターシート)」のプロパティが
EventBrowserの右側の「Editor(エディタ)」と「OverView(オーバービュー)」と「Deck(デッキ)」に表示されます。
(Timelineとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#timeline )
(ParameterSheetとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#parameter-sheet )
(Editorとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#editor )
(Deckとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#deck )
(OverViewとは一番右側の概要説明ウィンドウのこと。プレビューとかが表示される)

EventEditorWindowの詳細について知りたい場合は コチラ を参照ください。
[New Event]は作成したばかりのため、再生ボタンを押しても何も音が鳴りません。
音を鳴らすためにはオーディオファイルをインポートする必要があります。
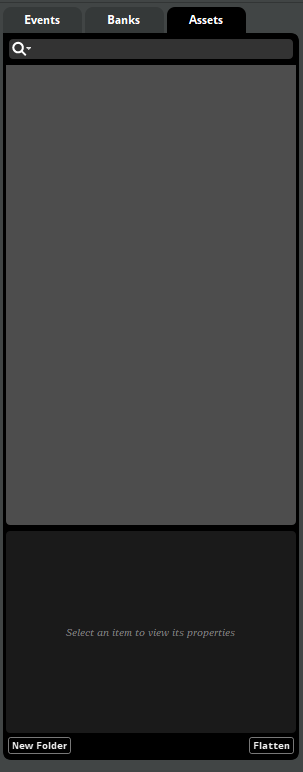
6.EventBrowserのAssetsタブをクリック
「AssetsBrowser(アセットブラウザ)」が表示されます。
(AssetsBrowserとは→ https://www.fmod.com/resources/documentation-studio?version=2.1&page=glossary.html#assets-browser )

AssetsBrowserにはプロジェクトにインポートされた全てのオーディオファイルが表示されます。
今はまだインポートしていないため空です。
7.[File]>[Import Assets...]をクリック
インポートするファイルが選択出来るようになります。
8.今回はサンプルとして コチラ からQuick Start Tutorial Assets(「one.ogg」「two.ogg」「three.ogg」)をダウンロードし、解凍。その3つを選択して[開く(O)]をクリック すると、アセットがインポートされAssetsBrowserに3つのアセットが表示されます。
AudioAssetsの詳細について知りたい場合は コチラ を参照ください。
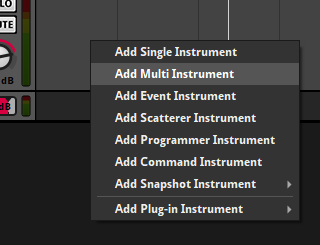
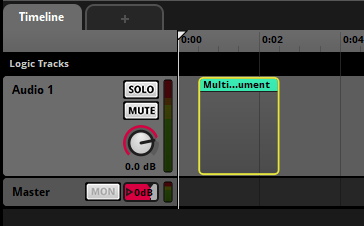
9.Editerで[Audio 1]のオーディオトラックを右クリック、ContextMenuから[Add Multi instrument]をクリック

オーディオトラックに青い(?)ボックスが表示されます。
コレがMulti Instrumentです。

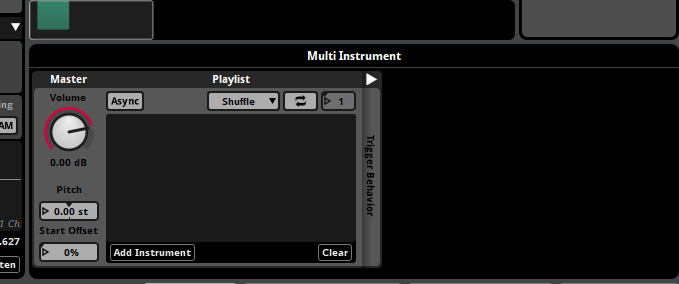
10.Multi Instrumentをクリックして選択
するとMulti InstrumentのプロパティがDeckに表示されます

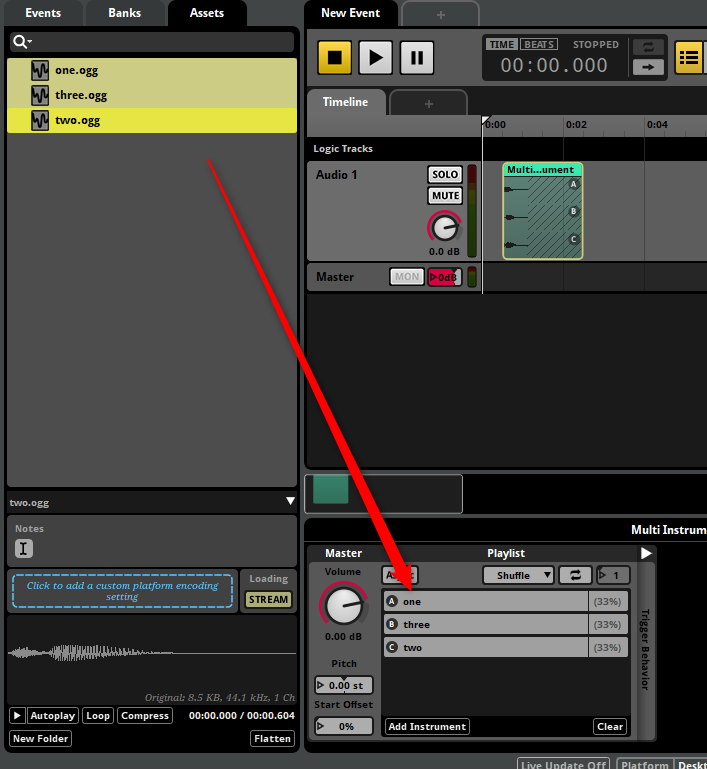
11.AssetsBrowserで一番上のアセットをクリックし、Shiftキーを押しながら一番下のアセットをクリックして全てのアセットを選択
12.アセットをドラックしてMulti Instrumentのプレイリストにドラッグします

Multi Instrumentは実行(トリガー)されるとプレイリストの内容に応じて音声を出力します。
再生ボタンを押してEventを再生し試聴することでテストできます。
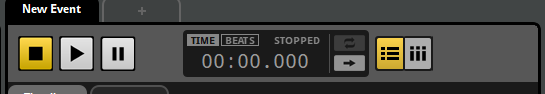
13.TransportBar(トランスポートバー)の再生ボタンをクリック

TimeLineの再生位置がInstrumentまで行くと、instrumentが実行(トリガー)されると(今回の設定の場合)3つのアセットの中からランダムに再生されます。
14.TransportBarの停止ボタンをクリックしてオーディオを停止します。もう一度聴きたい場合は再生ボタンを再度クリックしてください。
Instrumentの詳細が知りたい場合は コチラ を参照ください。
現在の設定のままだと、Eventをゲーム中からパラメーターを変更する方法がありません。それを修正しましょう。
パラメーターを使用すると、パラメーターの値を変更することによってEventの動作を変更させることが出来ます。
パラメーターを元に動作するイベントを追加するには、まず最初にプリセットパラメーターをプロジェクトに追加する必要があります。
15.ツールバーの[Window]>[Preset Browser]を選択
Preset Browserが表示されます。
ここでは、プリセットパラメーターとプリセットエフェクトを作成、編集できます。
16.ParametersBrowserの空の部分を右クリックし、ContextMenuに表示される[New Parameter]をクリック

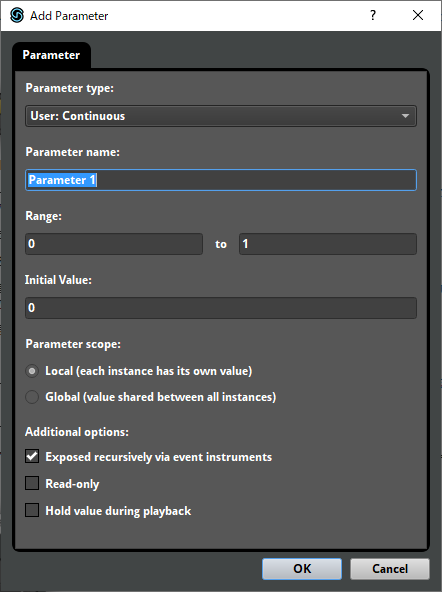
[Add Parameter]ダイアログが表示されます。

17.デフォルト設定で問題ないので、[OK]ボタンをクリック
パラメータの追加ウィンドウが消え、「Parameter 1」という名前のパラメータがParametersBrowserに表示されます。
パラメータとプリセットパラメータの詳細については、 パラメータ と パラメータリファレンス の章を参照してください。
Preset Browserはもう必要ないので閉じます。
18.Preset Browserウィンドウの☓ボタンをクリックして閉じます
このチュートリアルでは、Eventのボリューム(何故かチュートリアルとUIが違うので今回はボリュームでいきます)をパラメーターの値に依存させるようにします。
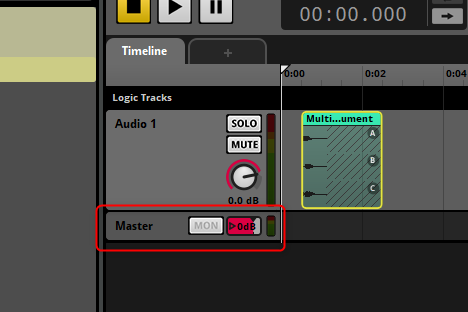
19.Event Master Trackを選択するには、Master Trackのヘッドをクリックします。

トラックの シグナルチェーン がDeckに表示されます。さらに、EventのMacros DrawerがDeckの右端に表示されます。
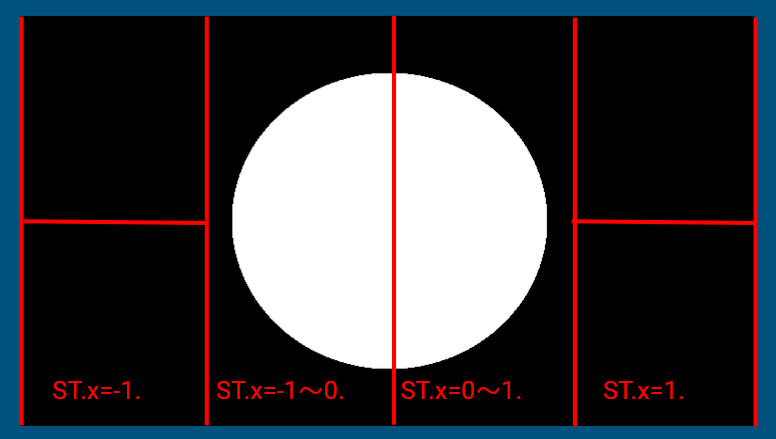
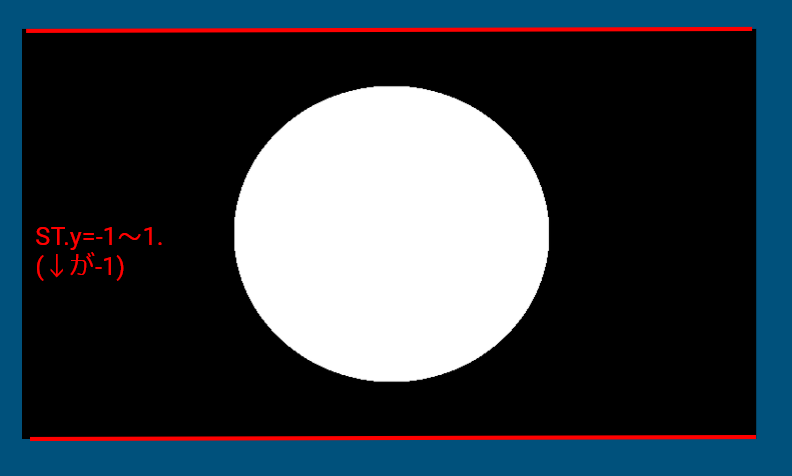
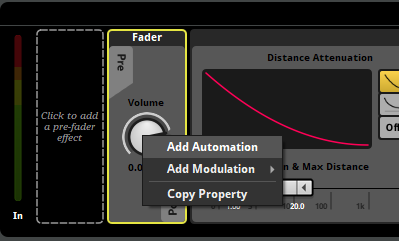
20.ピッチナンバーボックスを右クリックし、ContextMenuから[Add Automation]を選択します

「自動化および変調ドロワー」が表示され、マクロのドロワーの右側のセクションラベルは「Automation: Volume」が表示されます。
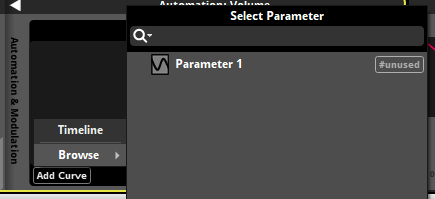
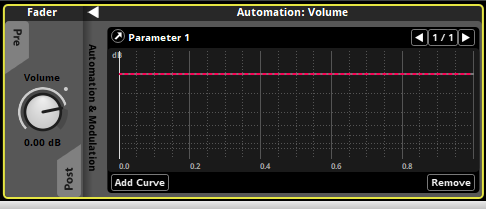
21.Volume Automationセクションの[Add Curve]ボタンをクリックし、ContextMenuから[Browse]を選択してから、[Select Parameter]ポップアップから[Parameter 1]パラメーターを選択します

Volume Automationセクションに赤い破線が表示されます。
これはオートメーションカーブであり、パラメーターのすべての可能な値での自動化されたプロパティの値を示す折れ線グラフです。
現在、オートメーションカーブは完全に水平です。つまり、プロパティの値は、どんなパラメーターが渡されても同じ値です。

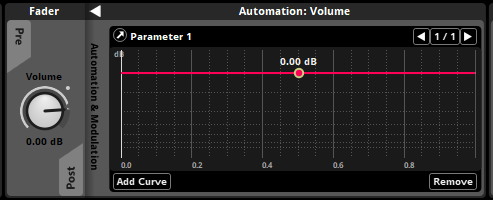
22.赤い線をクリック
オートメーションカーブが実線になり、クリックしたポイントにオートメーションポイントが表示されます。

オートメーションポイントは、オートメーションパラメーターに打った地点でのオートメーションプロパティの値を決定し、オートメーションカーブの形状を定義します。
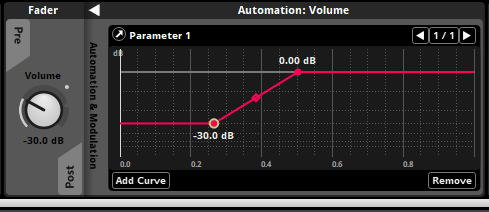
23.オートメーションカーブの別の部分をクリックして、2番目のオートメーションポイントを追加します
24.新しいオートメーションポイントをクリックして上下にドラッグし、値を変更します

このオートメーションカーブにより、パラメーターの値に応じてイベントのボリュームが変化します。
25.TransportBarの再生ボタンをクリック
Parameter 1のデフォルト値0のオートメーションによって設定されたボリュームで再生されます。
26.Eventの再生が終了したら、TransportBarの[Parameter 1]パラメーターのナンバーボックスでマウスボタンをクリックして押したままにし、パラメーターが最大値の10db(大きすぎると思うので程々に調整してください)に達するまでマウスカーソルを上にドラッグします
27.TransportBarの再生ボタンをクリック
Eventのボリュームは、タイムラインの再生位置の速度とイベントの出力のピッチに影響を与えるため、パラメーターの値が変更されたため、イベントのサウンドが異なることに気付くでしょう。
オートメーションの詳細については、オーサリングイベントの章の オートメーション セクションを参照してください。
ゲームでこのイベントを聞くには、それを Bank に割り当てて、そのBankを構築する必要があります。
ビルドは、プロジェクトをFMOD StudioAPIが使用できる形式に変換します。
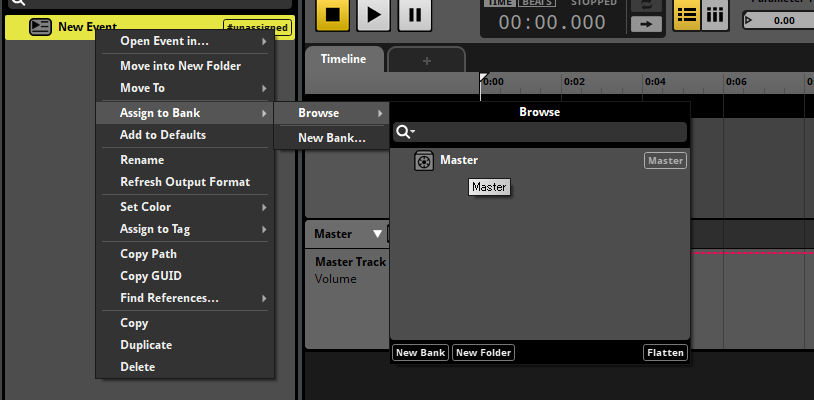
28.「New Event」イベントを右クリックし、ContextMenuから「Assign to Bank>Master」を選択します

EventがそのBankに割り当てられたので、Eventを作成するたびにそのBankに含まれます。
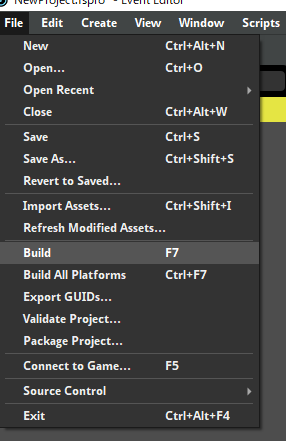
29.「File>Build」を選択します

FMOD Studioは、プロジェクトのBankファイルを作成します。
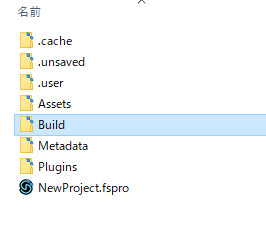
30.フォルダーまたはエクスプローラーを開き、このFMODStudioプロジェクトを保存した場所に移動します
内部FMOD Studioプロジェクトフォルダには、「Build」という名前のサブフォルダを見つけることができます。

このフォルダーには、「Desktop」という名前の別のサブフォルダーが含まれています。
このサブフォルダーには、「Master.bank」および「Master.strings.bank」というファイルが含まれています。
これらのファイルはプロジェクトで構築されたバンクであり、作成したイベントをプレイするためにゲームで必要になります。
ゲームでビルドされたバンクファイルのコンテンツを再生する方法については、 FMODAPIユーザーマニュアル を参照してください。
以上!
これで一通りのクイックチュートリアルは終了です。
長かった……。
分かりづらい所は極力スクリーンショットを貼り付けましたので詰まることなくクイックチュートリアルが出来ると思います。
それでもわからない方は、やはり原文を読みに行ってください。
それが結局早いです。
まとめ
FMODは良いかも!
まだ私も記事を書きながら試しているため、実際に鳴らす所まで試していませんが、
実際に使って見るのはありなんじゃないかと思い始めています。
近いうちに後編を書こうと思うので2週間以内に記事を作成したいと思っていますので、ゆっくりお待ちいただければと思います。
以上です。
後編はコチラ
orotiyamatano.hatenablog.com