
システム構成図の書き方ポイント
1.要旨
提案書や要件定義書に差し込む、システム構成図の書き方ポイント
①作図の目的を意識する。範囲や役割の境界線を可視化することが目的
②安易な着色は避ける。解りにくくなるから
③色を使う場合は「グレー」を活用する
大手開発会社でなくとも、近年は複数のSaasやAWS開発を組み合わせたシステムの提供を行う会社も多いと思います。
その際に、提案書や要件定義書で「システム概要図」を作成する際に結構残念な作図になっていませんか?
緻密さや詳細さが必要だと言っているのではありません。
作図の目的があいまいだと的を得ない図となり、読み手に伝わらないからです。
以下は、単純なノウハウですが、説明力を持った「システム構成図」を描くためのポイントを整理します。
2.構成図の目的
構成図の主目的は、提案/開発範囲の見える化や、役割境界を示すことです。細かい実現方式を描写するものではありません。
(必要に応じてそれらは別途用意します)
ぶっちゃけ、読み手は子細な文章よりも、簡単なポンチ絵だけを見ていることがほとんどです。
図に、多くの情報は入らないので、ミニマム訴求ポイントはおそらく「どこまでが提供範囲なのか?」の可視化となるでしょう。
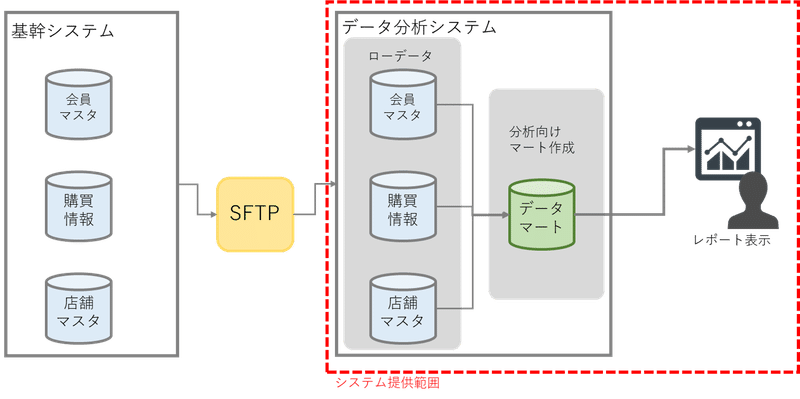
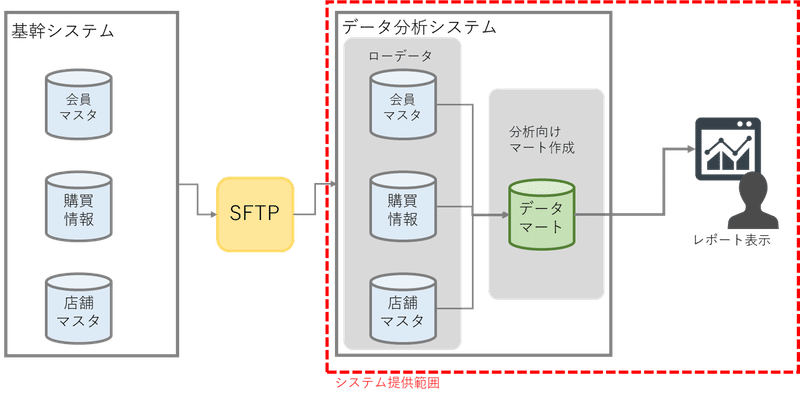
例えば下図の例では赤線で囲まれた領域が提供範囲ということになります。

ざっと読み解くと「データを連係して集約して分析レポートを行う仕組みを作る」ところが提供範囲です。
逆にデータのやりとりを行うSFTPサーバは提供範囲外なのね(別に用意する必要がある)、と理解できます。
この構成図からは構築の詳細は分かりません。保守運用に必要な情報も全く足りていません。ですが主目的は達成です。おそらく。
3.むやみに着色しない
次にデザイン寄りなテクニックの話になります。
それは構成図をむやみに着色しないことです。「色」そのものが読み手に余計な意味付けを与えてしまうからです。
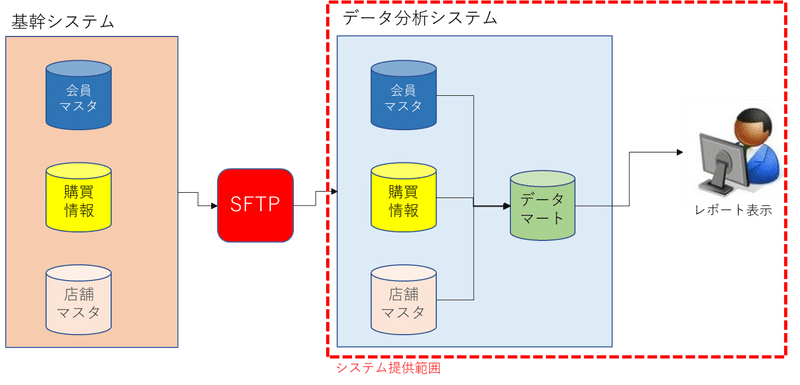
以下は同じシステム構成図を「悪い例」として描いたものです。
一見みために楽しい作図です。マーブルチョコみたい。
結構、サブシステムや機能の単位でついつい色を塗っていませんか?

実は「色」そのもののにヒトは無意識で意味を感じとる為、色の多用は分かり易い資料を目指す上でマイナスなのです。
例えば、この作図例ではデータソース別に着色されていますが、このデータソース種別によほどの重要性がない限りは着色は無駄な情報提供と言えます。
さらに、赤は警告色なので安易に使うべきではありません。この例だと「SFTP」が何かクリティカルな要素であるように感じてしまいます。
4.「グレー」を使う
単色だけで作図表現が難しい場合は「グレー」を使います。
グレーは色を「無かった」ことにしてくれるので便利なのです。
作図例では「連係されたデータ領域」と「新しくデータマートを作る領域」をグレーによって区分け表現しています。

グレーを使うことで見やすさを上げつつ、色数を増やさずに作図することが可能です。
5.色の明度・彩度を合わせる
こちらも「意外と知らなかった」系知識ですが、色を使う際には明度、彩度のトーンを合わせたほうが作図の印象がアップします。
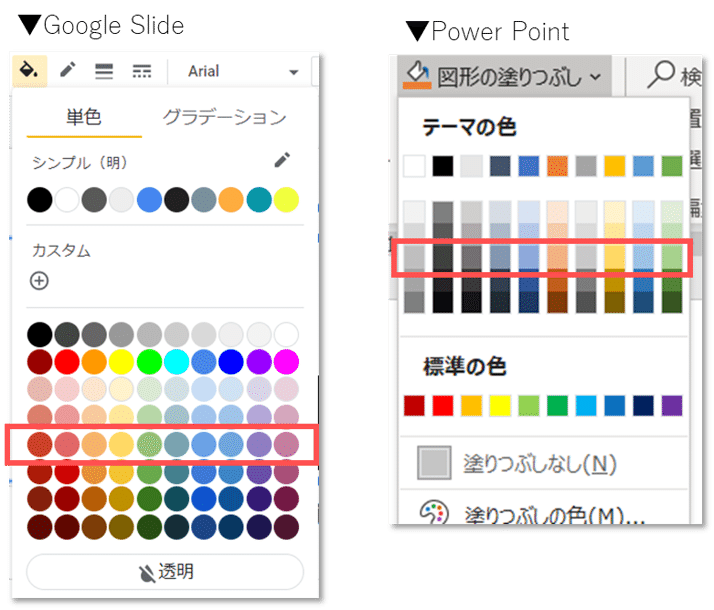
下図はGoogleスライドとパワーポイントのカラーパレットです。横並びになっている色がトーンが揃っている、ということです。

上の作図例は、わざと色のトーンをバラバラにしてますが、いかにも「パワーポイント初心者感」出てませんか?
おわりに。
si-digitalでは再現性の高い仕事ノウハウを共有していきます。
この記事が気に入ったらサポートをしてみませんか?
