
朗報:ユーザーが自分でユーザー登録する機能は作れる【ノーコード・ツールGlide】
ユーザー自身にユーザー登録してもらうGlideアプリ作れないかな…。
そう、作りたいですよね!管理者が別のルートで取得したユーザー情報をGoogleスプレッドシートに打ち込むのでは、管理者が大変です。使いたい人にご自由に登録いただきたい場合も多いですね。でも、標準でそんな機能がない気がする…。
しかし、作れます。頑張れば、ですけど😁。例えば、下図のような感じに。

これは、基本的な機能であってほしいのです。が、Glideは、ログイン時、「メールアドレス」以外は取得しない(アカウント名の設定を要求しない)のです。ユーザー登録するなら、もう少し情報が欲しいでしょう。せめて、ユーザー名くらい。もう少し求めるならユーザー画像とか。
じゃあ、今回のシリーズでは、「ユーザー登録をユーザー自身にやってもらう方法」をご紹介しましょう。
今日は、前提となる設定とデータ作成部分の解説をいたします。その説明の中で、データ取得にまつわる、ある重要な制約についてご理解いただかなくてはいけません。何のことでしょう🤔?気になる方は、続きを読んでくださいね。
今回の動画は、こちらです。「賢い使い方!ユーザー自身にユーザー登録をしてもらおう!」です。
では、行ってみよ~。
ユーザー名とユーザー画像を取得しよう
はい、ではでは、どんなユーザー登録機能を作りたいか説明させてください。使用例として使いますのは、「ペットアプリ」です。ユーザー登録画面でユーザー登録が完了すると、コンテンツが掲載されている画面に切り替わります。
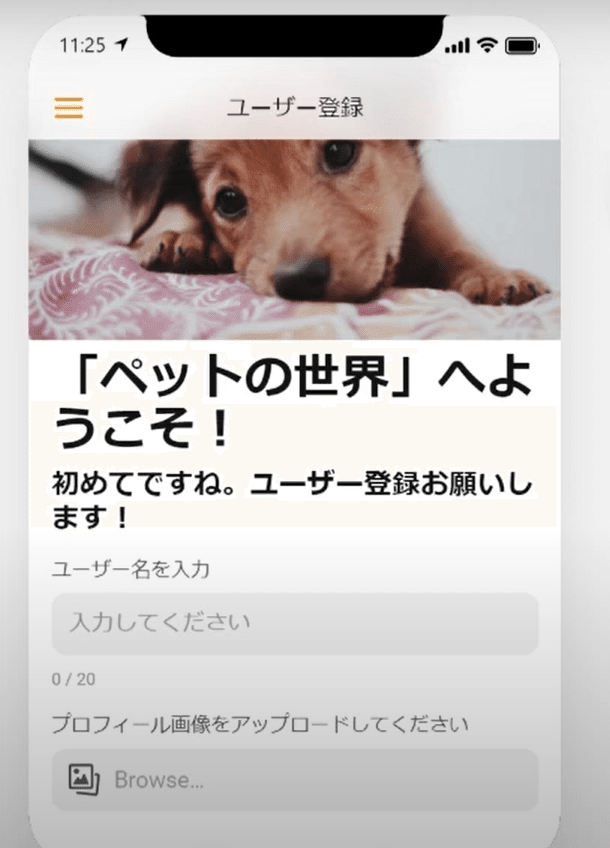
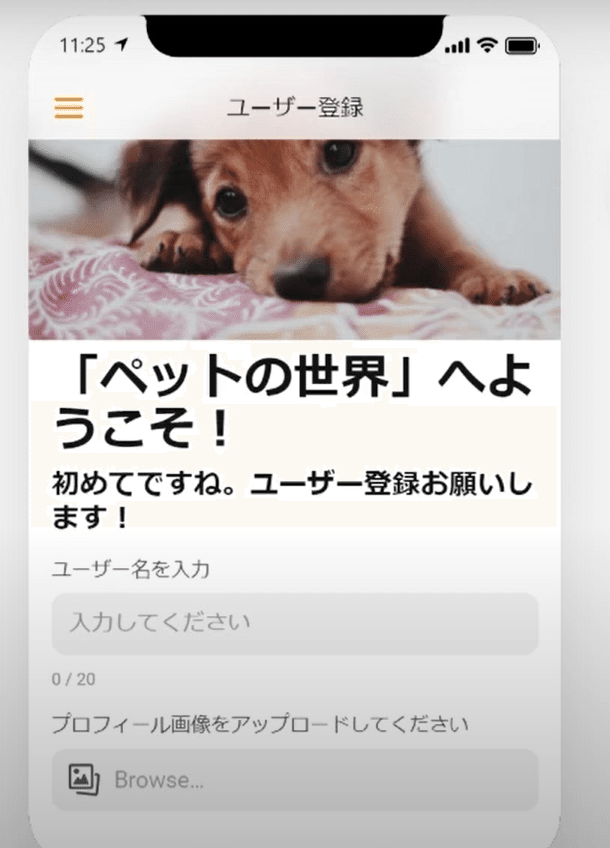
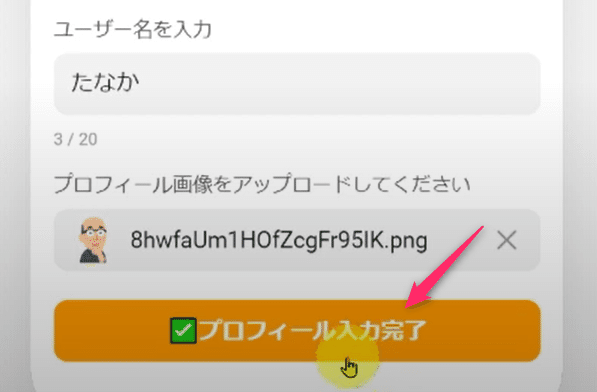
まずは、ユーザー登録画面です。ユーザー名とプロフィール画像のみ入力を要求しています。

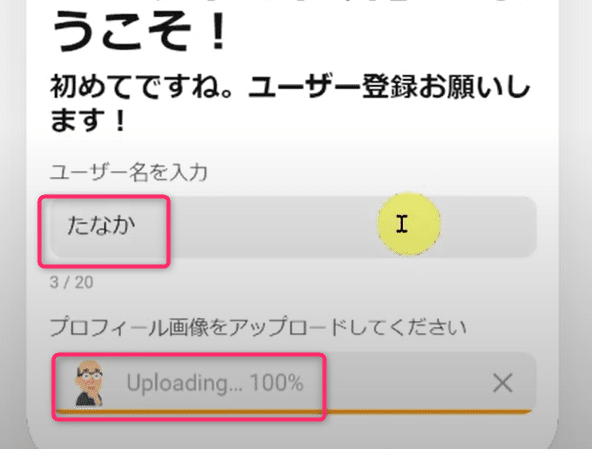
ユーザーが入力します。画像についてはアップロードします。

2つの項目に入力が終わると、「入力完了」ボタンが現れます。タップすると、、、

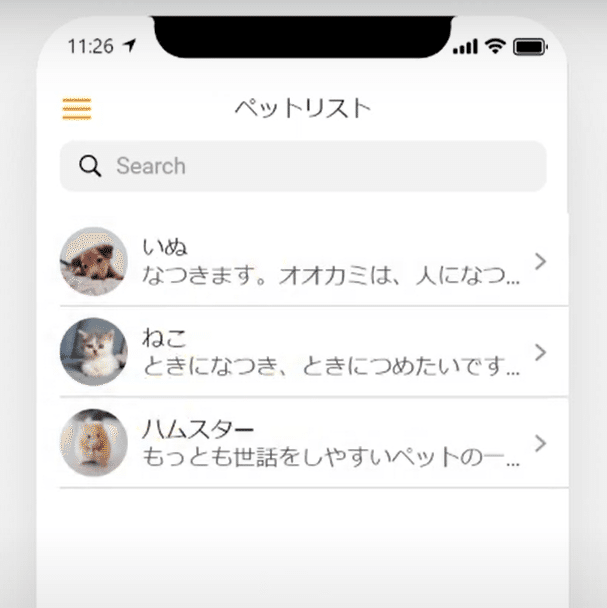
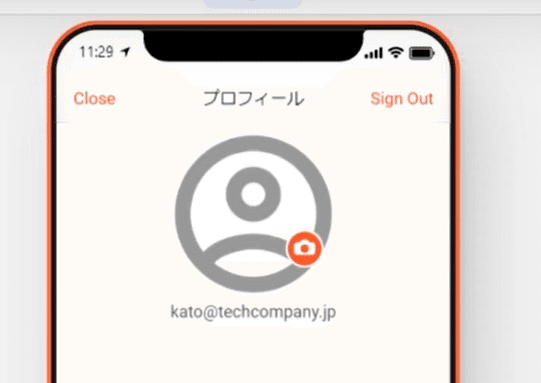
コンテンツが掲載されている画面に切り替わります。

こんな感じです。シンプルでしょ!作りたいでしょ😁!でも、いろいろ設定する必要があるんです…。一つ一つ見ていきましょう!
お決まりのアノ設定から!
では、アプリを作り込んでいく前に前提となる設定を行いましょう。ユーザーがログインして使うアプリの重要設定と言えば!?
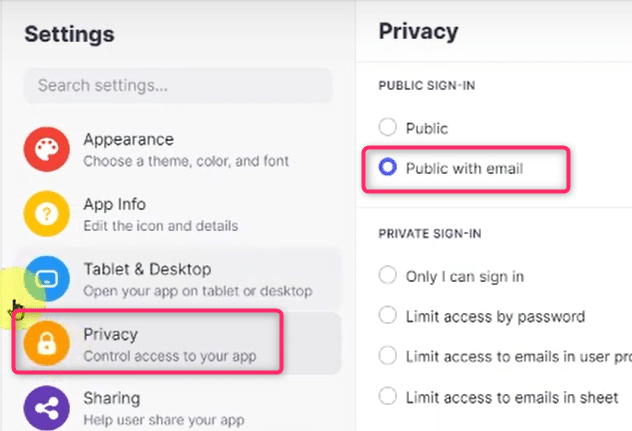
もうおなじみの「Public with email」と「ユーザープロフィール設定」ですね。
ビルダー画面上のギアマークから「設定」を呼び出し、Privacy設定の中からPublic with emailを選択する。これはOKですね。

本当のメールアドレスを知ることができない
で、ここが本日の重要ポイントです。
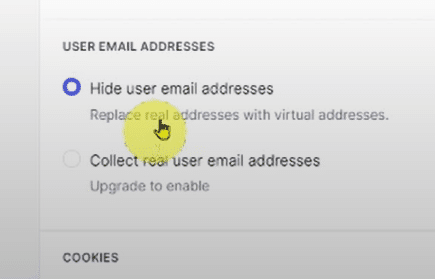
そのプライバシー設定の下の方に行くと、「ユーザーのメールアドレス」に関する設定がありますね。普段あまり意識していないこの設定なんでしょう!?

上の選択肢は、「ユーザーのメールアドレスを隠す(本物のアドレスを仮想のアドレスに置き換える)」となっています。え、隠す?なんだこれ?
実は、Public with emailで公開したアプリで、初期設定のままでは、本物のメールアドレスを取得できないんですよ。
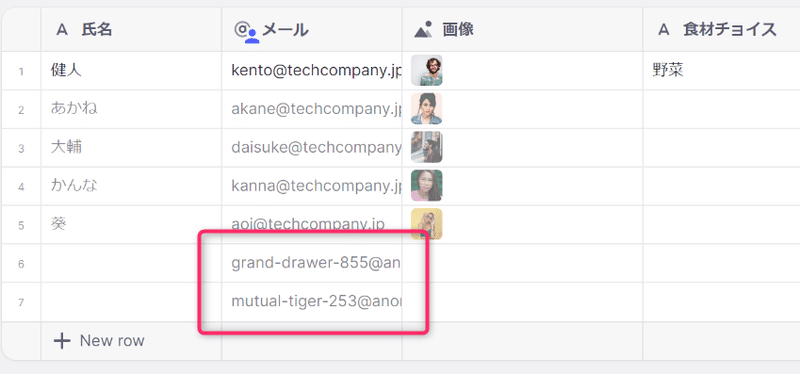
Public with emailを使ったアプリを公開した方なら経験があるのではないでしょうか。次のテーブルをご覧ください。
下は、Public with emailで公開した、あるアプリのユーザーテーブルなのですが、不思議なメールアドレスが入っています。え、見覚えがないぞ?

これは誰かがメールアドレスを使ってアプリにログインしたのでしょうね。ですから、メールしか情報がありません。これではユーザー登録としては不足しています。
しかも、このアドレスは、ユーザー打ち込んでくれた本物のメールアドレスではなく、仮想のアドレスに置き換わっています。ですから、「よーし、ログインしてくれた人に連絡してみよう」と思ってもできませんよ。残念。
やはり本物のメールアドレスを取得したい場合は、どうするか?おとなしく下の選択肢「ユーザーの本物のアドレスを集める」を選択することになります。アップグレードが必要になります。どうしても本物アドレスが欲しいんだ、というときはどうぞアップグレードください😅。
「それも嫌だ」という場合は?もう1回、ユーザー登録画面でテキストエントリーにメールアドレスを入力してもらいますか!?やったことはないです。「なんで2回もメールを入力させるんだ、このアプリは!?」と思われること請け合いですが、無料で本物メールアドレスは取得できるでしょう。
ということで、「初期設定のままでは、本物のメールアドレスを取得できない」ということ覚えておいてください。
ユーザープロフィール設定もきっちりと
ユーザープロフィール設定もよろしくお願い致します。
プレビュー画面左上の3本線メニューをタップしてから、設定ください。

何度も登場していますから、詳細は省略~。

ユーザーテーブルは意外とすっきり
データを確認しましょう。
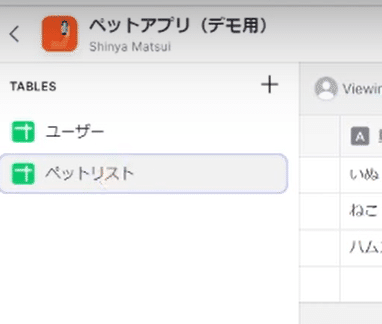
テーブルは2つのみです。ユーザー用とコンテンツ用。コンテンツ用は、ユーザー登録機能の実装に何ら関係ありませんから、説明は割愛します。

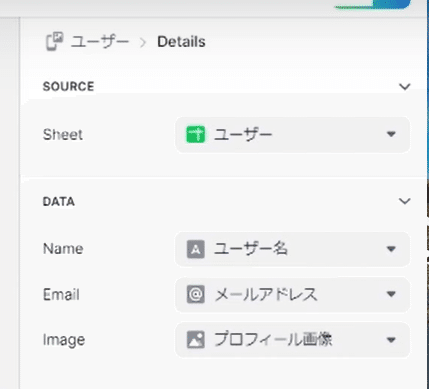
ということで、ユーザーテーブルを見てみましょう。列は、ユーザープロフィール3点セット「名前」「アドレス」「プロフィール画像」です。

そして、一番最後に、ユーザー登録した日が分かるように、タイムスタンプ用の列を入れておきました。ユーザーの登録日時が自動で入ります。
あとで解説しますが、この列を「ユーザー登録が済んでいるか、いないのか」を判定するフラグに使います。
「別に、ユーザー名とか、他の列でもいいのでは?🤔」
そう思いますよね。でも実は、ユーザー名の列では、ダメなんです。その事情は次回お話ししましょう!
本日はここまで!
まとめ
今回は、ユーザー自身にユーザー登録いただく方法についてご紹介しています。特に、今日の記事では、ユーザーに入力いただく「メールアドレス」の制約についてお話ししました。
ユーザーにメールアドレスを打ってもらったのに、管理者がそれを知ることができないって、不便ですね…(有料アプリにアップグレードすればいい話ですが)。でも、アプリ単位の課金ですからね。そう簡単にアップグレードしたくないというのが正直なところでしょうか😂。私もそうです。みな、気持ちは同じです…。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
なお、私が運営しているYouTubeチャンネル「ノーコード・ツール解説チャンネル」に掲載している動画を補足したり、発展させる形でnote記事を書いて、「Glideって何ですか?」というマガジンに集約しております!
この記事が気に入ったらサポートをしてみませんか?
