
[リリックビデオ]リリックを動かす時の5つの基本動作について
こんにちは!MVを作っている動画クリエイター兼イラストレーターの
無印かげひと(@kage86kagen)です。
今回は、「リリックを動かす時の5つの基本動作について」という話について紹介します。
ボカロ・歌みた系MVでのリリックモーションだったり、そもそもリリックをメインとする「リリックビデオ」を制作する時に役立つ話かもしれません。
(※主にMV制作初心者向けの話になります)
魅力的なリリックモーション
ボーカロイドや歌ってみた、オリジナル楽曲、バンドのPVなどなど、今の時代のMVには当たり前のように「実写以外を利用したMV」(イラスト、アニメーション、3DCGなど)をメインとしたものを採用する個人・企業が非常に多いです。
加えて、「歌詞」についても昔と比べてかなり自由な表現で制作されており、シンプルに固定表示していくタイプのものもあれば、画面を縦横無尽に駆け巡ったり、そもそもリリックをメインとして展開する「リリックビデオ」なMVを採用する方も増えています。
(上記は「ビターチョコデコレーション/syudou」のMV。サムネイル画像のみだと見えにくいが、歌詞が「皿のように円形状」に広がって展開されていて、かなりユニーク)
見ている分には非常に楽しいモーションですが、制作者側としては「今回の楽曲にはどういった歌詞の見せ方が適しているか?」「いかにオシャレに見せるか?」などなど、結構頭を悩ますタネの1つだったりします。
しかも、MV制作初心者にとっては制作経験が少ない事もあり、経験が少ない内は同じような表現になりがちです。(意図せずに以前作ったMVと同じようなリリックモーションにさせてしまった…とか)
完全に個人的な考えになってしまうのですが、魅力的なリリックモーションを制作する為には、まずは「どんな基本動作ができるのか?」を押さえておく必要があると思います。
この基本動作に関して、以下から詳しく説明していきましょう。
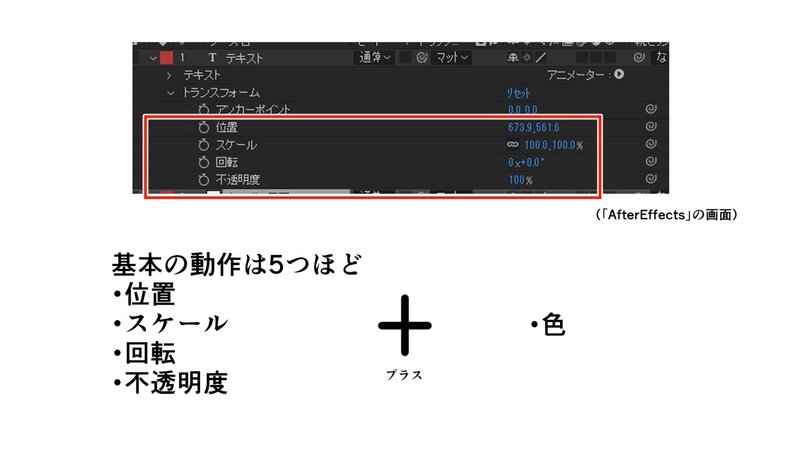
基本の動作は5つ
魅力的なリリックモーションについて考える前に、まずは「リリックモーションの基本動作」を学ぶことがとても大事です。
これについて学び、この基本動作を掛け合わせていくことで、今流行りのオシャレなリリックビデオ制作に近づくことが可能です。
もちろん、この基本動作以外にも後述で説明する「エフェクト」という機能などをプラスすることでさらに表現が広がりますが、今回は「基本動作」についてをメインで説明します。
リリックの動きに関しては、大きく分けて「5つほどの基本動作」が存在します。
位置
スケール
回転
不透明度
色
この5つの動作は、動画編集ソフトであればどのソフトにでも備わっているであろう、超基本の設定項目になります。そのため、リリックビデオについて一から学び始めるのであれば、まずはこの5つの基本動作をしっかりと抑えた上で、「応用」の動作を考えていくのが順当です。
ちなみに、上記にプラスして「動かさない」という表現方法もありますが、これぐらいであれば誰でも簡単にできますので、今回は割愛します。
(場面によっては、リリックを「動かさない」という表現が適している場合もありますので、これもかなり重要な表現の一つです)

では、それぞれの動きに関しての詳細を下記に表示しておきます。
1.位置
リリック(テキストレイヤー)の位置を動かす動作。MVによっては縦横無尽に駆け巡っているリリックもあるが、これはこの位置キーフレームを駆使して制作されたもの。どのMVにおいてもこの設定が必要不可欠。
2.スケール
リリックを拡大させたり、縮小させたりする動作。これもかなりの頻度で利用されている。文字を強調させたい、インパクトを出したいといった時には、迷ったらとりまこの動きをさせておくといいかも。
(※リリックの形を細長にしたり横長にしたるする場合も、このスケールの数値をいじることで表現が可能なので、この中に含めます)
3.回転
リリックを回転させることが出来る動作。ほとんどの動画編集ソフトで360°グルグル動かすことが出来るので、コミカルな動きをさせたい時におススメの動作。この中で比べるとそんなに使用率が高いわけでもないような気がする。(制作者によるけど。無印はいっぱい使います。)
4.不透明度
リリックを徐々にフェードインさせたり、フェードアウトさせたりなど、不透明度を変更してリリックを演出する動作。「パッ」と表示させず、徐々に文字を表示させたい時なんかにおススメの動作。これもよく使用される動作の一つ。
5.色
文字の色を変更して場面を演出させる動作。動画編集ソフトによるが、「主線のみ」だけ色をつけることができるものもある。これを利用してリリックに表現をつけることも可能。
多彩な動きは「基本」を「応用」して表現
先ほど挙げた5つの基本動作は、これらを組み合わせる事によってより表現豊かなリリックモーションをつけることが可能です。その組み合わせは実に無限大ではありますが、ここで私が過去に制作したMVを例にしていくつか紹介してたいと思います。
リリックモーションのアイデア出しなどの参考にしていただければ幸いです。
●「不透明度」、「位置」、「スケール」キーフレームを設定したもの

上記の動画は、「不透明度」と「位置」、「スケール」の3つのキーフレームのみ調整したものです。
文字が表示する時に、不透明度を「0→100」にしてやんわり表示しつつ、文字をバラバラにした上で、文字ごとに位置を移動させている…という設定内容です。
最後の「未来へ」のフレーズには、スケールの数値をいじって「拡大」させています
(ちなみに、これらのキーフレームには、今回はイージーイーズをかけていません)
上記のリリックの仕組みを聞く限りだと、「特殊な設定をしていないにも関わらず、これだけでもなんとなくオシャレな動きに見せる事ができるんだな」…と思うかも知れません。
このように、先ほどの5つの動作の基本さえ知っていれば、即席でこういったモーションをさせることも可能です。
●「回転」キーフレームのみを設定したもの

上記のシーンは、それぞれのフレーズに「回転」キーフレームの数値を調整して作ったものです。
「あれ?”位置”も使っていそうな気がするけど…」と思う方もいるかもしれませんが、ここは「回転」のみいじっています。
仕組みとしては、テキストレイヤーの「アンカーポイント」の位置を、画面右の「白点線の十字にまじわっている部分」に設定しています。
オブジェクトレイヤーや画像レイヤー、テキストレイヤーの回転というのは、「アンカーポイント」を軸として回転しています。
よって、今回のように白十字を中心として、それを囲むように回転をしている…といった仕組みです。
もし、これがテキスト中心にアンカーポイントを置いている場合だったら、文字自体が風車のようにくるくる回転するようになります。
●「文字の色(主線)」、「文字の色(主線なしのベタ塗り)」、「スケール(ブラー付き)」

最後は、「文字の色(主線)」+「文字の色(主線なしのベタ塗り)」&「スケール(ブラー付き)」を組み合わせたリリックモーションになります。
細かく噛み砕いて説明すると、下記のようになります。
・最初の「そんな物は」は、主線のみに白色で着色。
これに「スケール変更(今回は拡大)」をして、徐々にズームアップするモーションをつけている
・次の「捨てちまえよ」は、文字の色をベタ塗り形式で塗り、「モーションブラー」をかけながら素早く「スケール変更(縮小)」
2つめの「モーションブラー」に関しては「エフェクト」の一つであり、これをかけることによって「残像を残しながら動作を行う」…といった表現をすることが可能です。
(これを「モーションブラー」と言いますが、AEにはボタン一つでモーションブラーに切り替える機能があるため、超便利です。)
と、ここまでは「基本動作」と「基本動作」を掛け合わせた「応用」を説明しましたが、あくまでも「基本動作」を掛け合わせて「応用」の動きを付けたものにすぎません。
これ以外にも、リリックモーションの表現の仕方はたっっっっっくさんあります。
例えば、「タイプライターのように文字を表示させるやり方」とか、「文字が不定期にピクピク動くような設定」とか、先ほど紹介した基本動作を「ループ化」させるとか、文字自体を「発光」させる(ry
こういった表現は、動画編集ソフト内の「エフェクト」という機能で一発で適用させたり、そのエフェクトと先ほどの「基本動作」を掛け合わせたりすることで、さらに表現豊かなリリックモーションを作り出すことができます。
この「エフェクト」に関しても追々説明していけたらなと思いますので、今後も記事を見て頂けると嬉しいです!
まとめ
●リリックをメインとして展開する「リリックビデオ」なMVを採用する方も増えていおり、年々需要が高まっている。
●リリックにつけることができる基本動作はおおよそ5つほどある。
「位置」、「スケール」、「回転」、「不透明度」、「色」
●基本動作を掛け合わせることで、「応用」としてより多彩な動きをさせるることができる。
…が、これ以外に「エフェクト」という機能もあり、これも利用する事でより一層多彩な表現が可能になる。
最後までご覧頂きありがとうございました!
それでは!
この記事が気に入ったらサポートをしてみませんか?
