
社内勉強会「BDI」で、アクセシビリティ関連ツール(WAVE, axe他)を試してみました
こんにちは。BASE株式会社でデザイナー兼リサーチャーをしております野村です。
社内勉強会「BDI」にてWebサイトのアクセシビリティを検証するツールや、Web制作ツール内のアクセシビリティ対応補助機能の使用を試してみたので、簡単なレポート記事を書きたいと思います。
BDI(BASE Design Inspiration)とは
デザインに関する幅広い知見を共有し、みんなで楽しく学ぶことを目的とした任意参加型の社内勉強会です。 デザイナーだけでなく誰でも参加することができます。Inspirationの名の通り新たな閃きにつながる新しいトピックを取り上げることも多くあり、2018年の秋頃から活動開始〜継続しています。
経緯
少し前までアクセシビリティは「特殊な対応」であるイメージを持たれがちだったかと思います。
だんだんと「全てのWebサイト・Webツールが対応してすべきもの」という認識が強まってきており、それに伴ってアクセシビリティ対応を効率化するためのツールもだいぶ充実してきました。
チームぐるみでアクセシビリティの知識を高める手段として、「みんなでわいわいツールを触ってみる」というのは効果あるのでは?と考えまして、社内のデザイナー、フロントエンドエンジニア、ほかアクセシビリティに興味を持つメンバーを集めてツールの使用を試してみたので、本記事でざっくりご報告したいと思います。
アクセシビリティ拡張機能(WAVE, axe)
検索したところ、アクセシビリティチェックツールとしてWAVEとaxeの2つが有名であるようなので、この2つを取り上げてみました。
(複数人がZoomに集まって、私が手探りで操作する様子をみんなで見る、とい形をとっています。)
WAVE
Chromeの拡張機能の形で提供されているツールです。
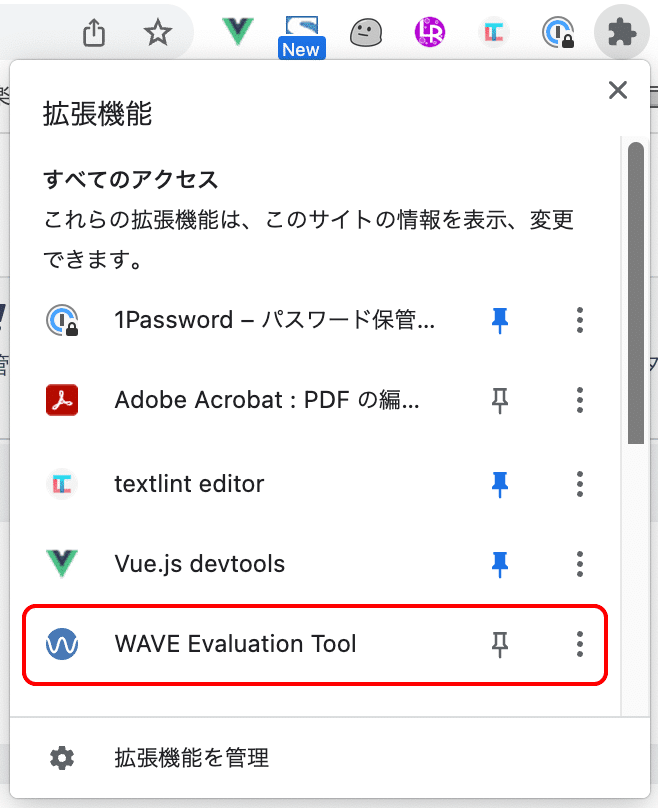
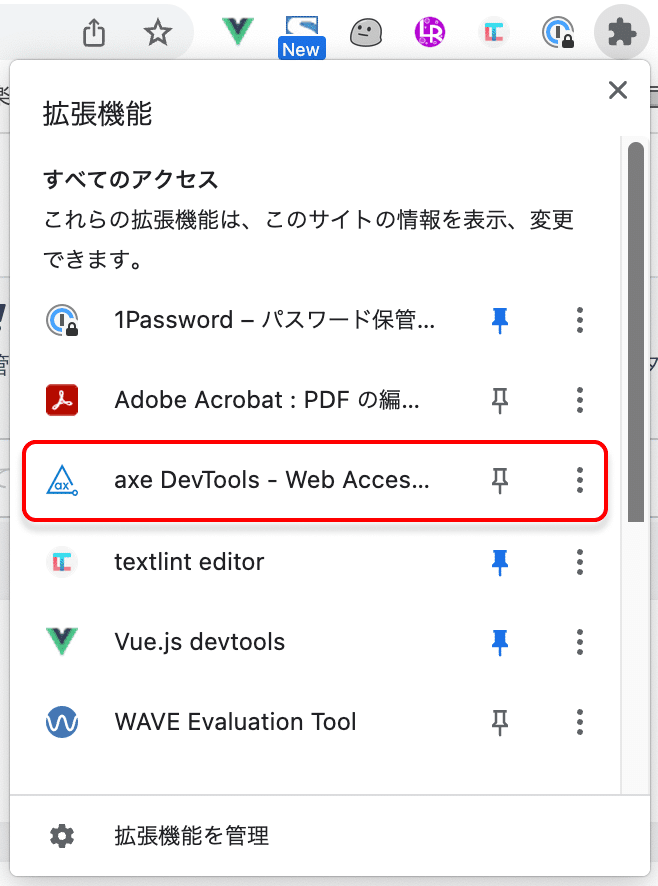
Chromeにインストールして、拡張機能パネルから起動します。

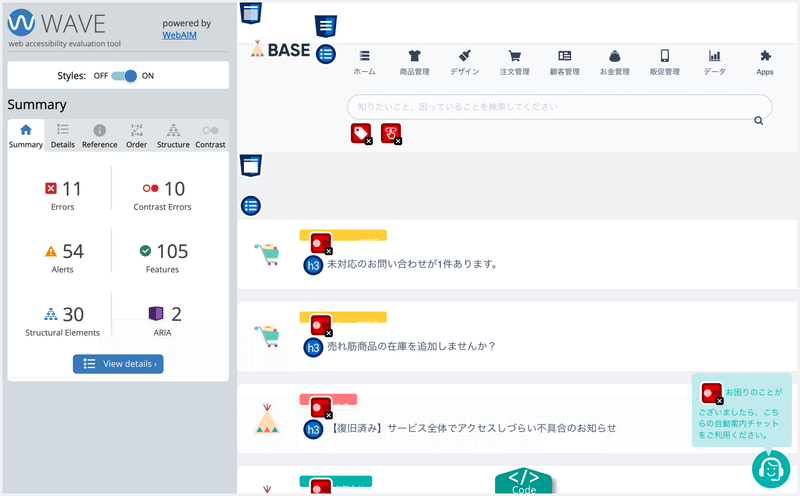
ChromeでBASEの管理画面を開いた状態でWAVEを起動すると、画面左にWAVEパネルが開いてアクセシビリティ上の指摘を表示してくれました。

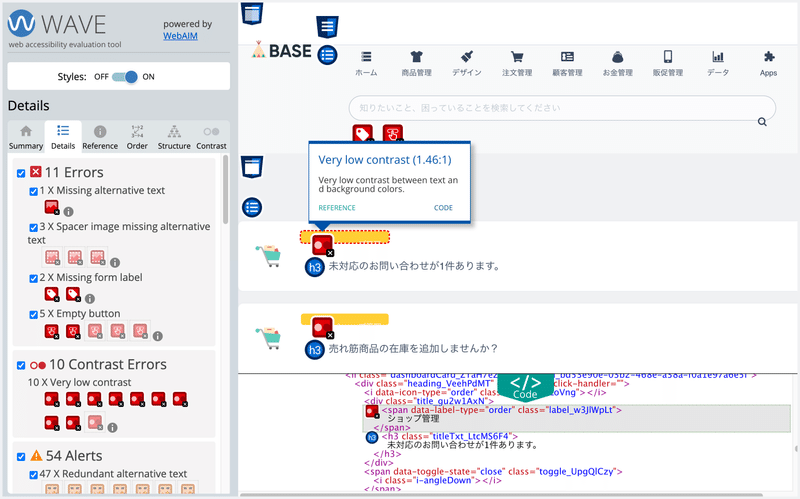
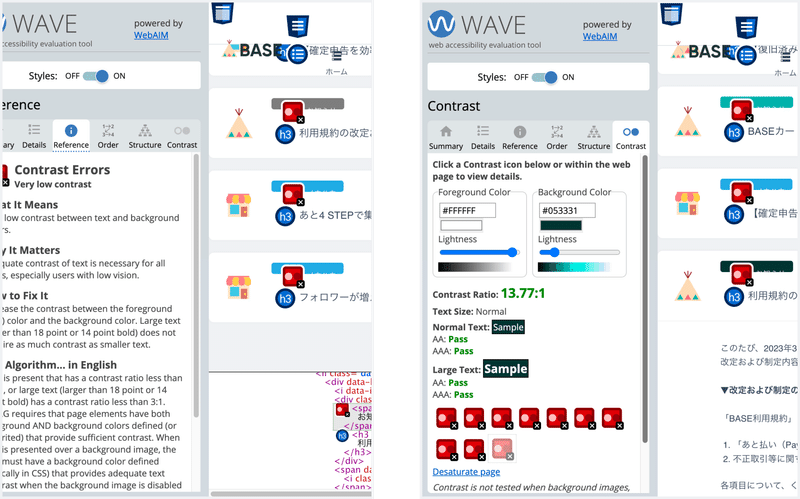
「Details」タブや、画面上に出るアイコンのマウスオーバーにより、指摘の詳細を確認できます。

パネルにアクセシビリティ上の改善指摘が書き出されます。
主に以下4つの観点での指摘が表示されるようです
画像代替テキストやフォーム要素ラベルなどの、HTML上の不備
HTMLの階層構造の誤り(主にヘディングについて)
カラーコントラストの不適切(コントラストが足りない)
ARIAを設定するべき箇所
画面上の、指摘のある箇所に置かれたアイコンをクリックしてからReferenceタブをクリックすると詳しい説明が読めたり、Contrastタブをクリックすると該当箇所の色を変更できたりと、いろいろな機能があります。

チェック対象の画面上にアイコンが置かれるため、若干表示が崩れてしまうという難があるものの、「どこに改善の余地があるか」がわかりやすくてありがたいです。
どこから手をつけていくのが良いかをイメージしやすいので、すぐにでも改善に着手できそうな気持ちになれます。
axe
こちらも、Chromeの拡張機能の形で提供されるツールです。
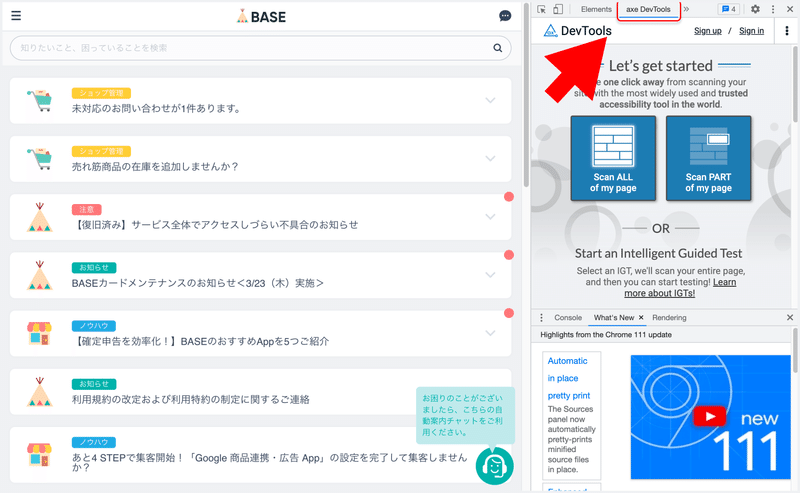
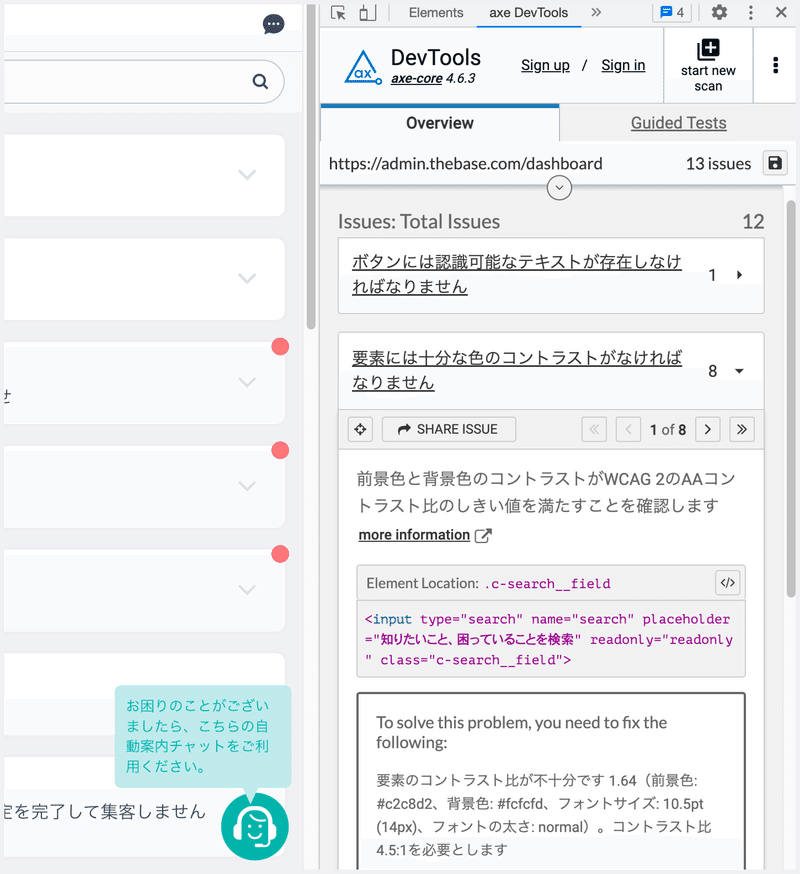
Chromeの拡張機能パネルから立ち上げると、開発者ツール内に「axe DevTools」というタブが現れます。


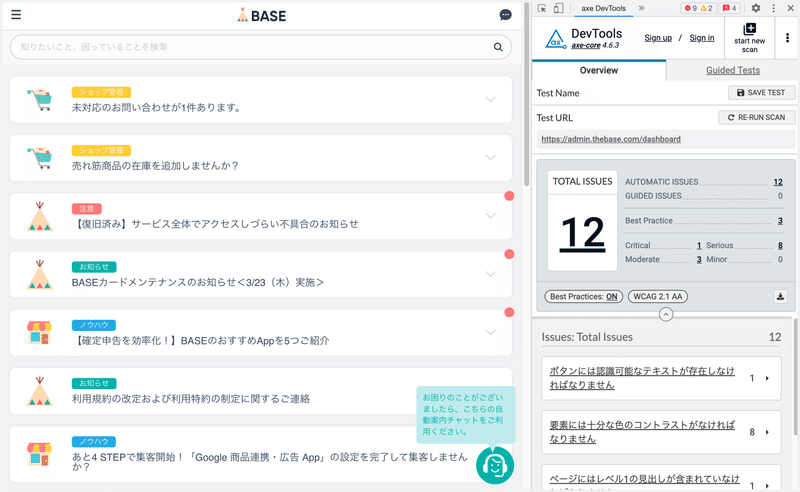
「Scan ALL of my page」ボタンを押すと、さまざまな指摘を表示してくれます。

指摘の項目数としてはWAVEに比べて少なく見えるのですが、同種の指摘をまとめて表示しているためであり、大まかにみる限り、表示された指摘項目はWAVEと同じであるようでした。(詳細見ていくと違いあるかもしれません)

単に指摘するだけでなく、「どうしたら良いか」までわかりやすく提示してくれています。
具体的な示唆をもらえると、「よし!直してくぞ!」という気持ちが高まりますね。
Webページ作成ツール(WIX)のアクセシビリティサポート
事前に「WIXのアクセシビリティサポートが良いらしい」という話を聞いていたので、そちらも試してみました。
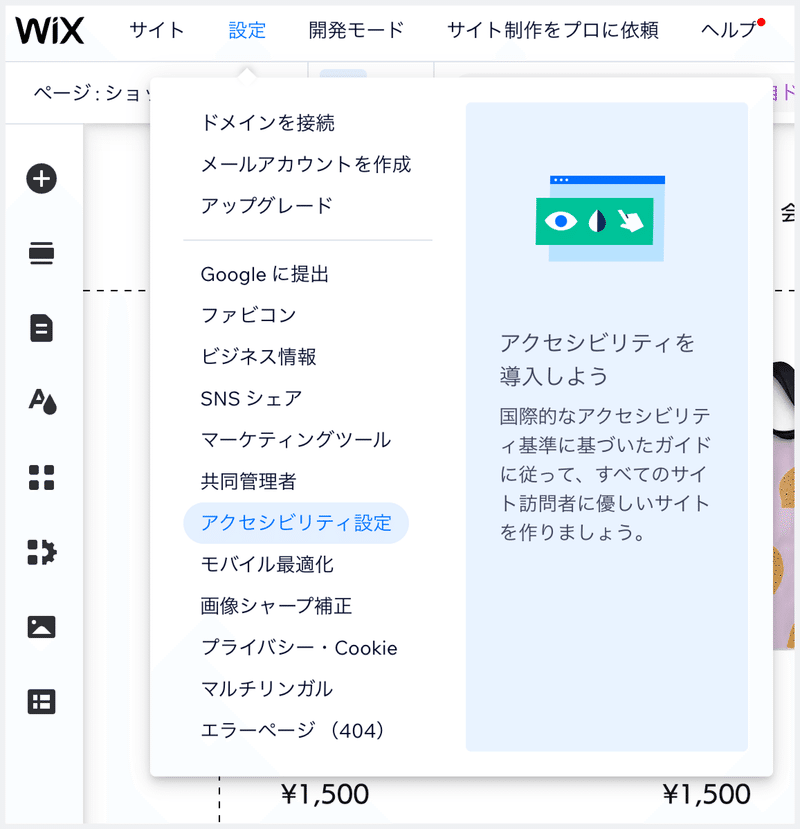
なんらかWebページを作成し、「設定」から「アクセシビリティ設定」をクリックすると、画面右に「アクセシビリティ設定」パネルが現れます。
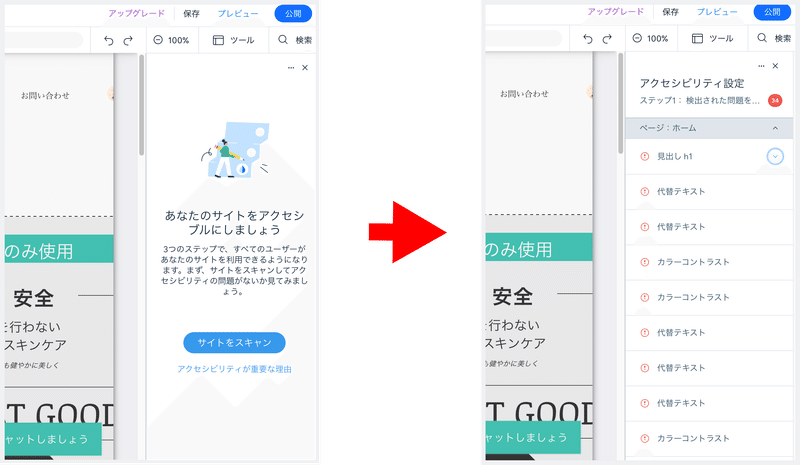
ここに、アクセシビリティ上の問題点が表示されます。


表示されるアラート内容としては、WAVEやaxeと同様に「画像代替テキストの不備」「HTML構造の誤り」「カラーコンテキストの不適切」といった内容なのですが、アラートをクリックするとそのまま修正パネルが表示されるのが良いですね。
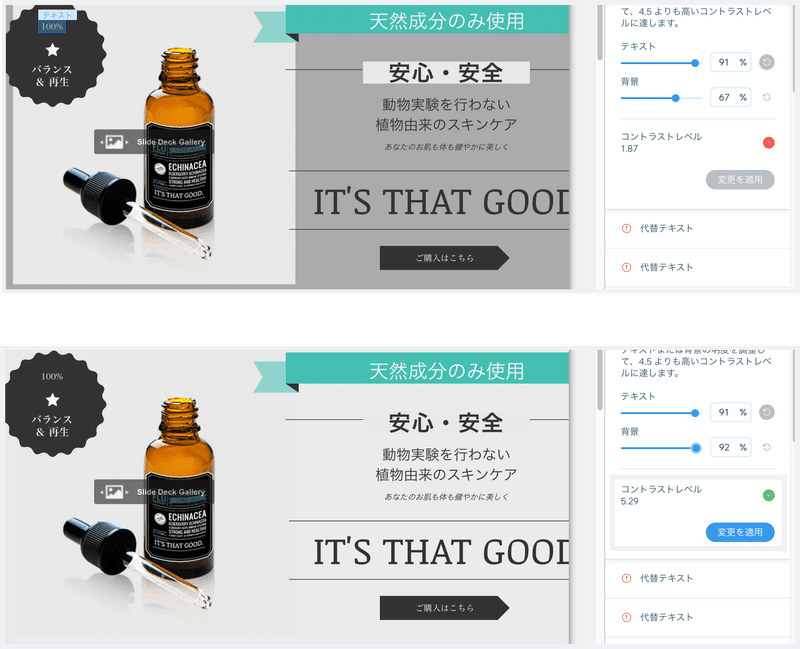
例えば、カラーコンテキストのアラートをクリックして、「アクセシビリティ的に問題ない程度に淡い色彩を探る」のようなことができます。

アクセシビリティ的にNGな値にしようとすると設定適用ボタンがグレーアウトする点も面白いです。
Webページデザインの作業プロセスの中にアクセシビリティへの配慮がシームレスに(かつ、ある程度の強制力をもって)組み込まれていて、会に参加していたデザイナーたちからは大絶賛でした。
Chromeの色覚多様性シミュレータ
もう一つ、Chromeの開発者ツールが持つ標準機能を試したりもしました。
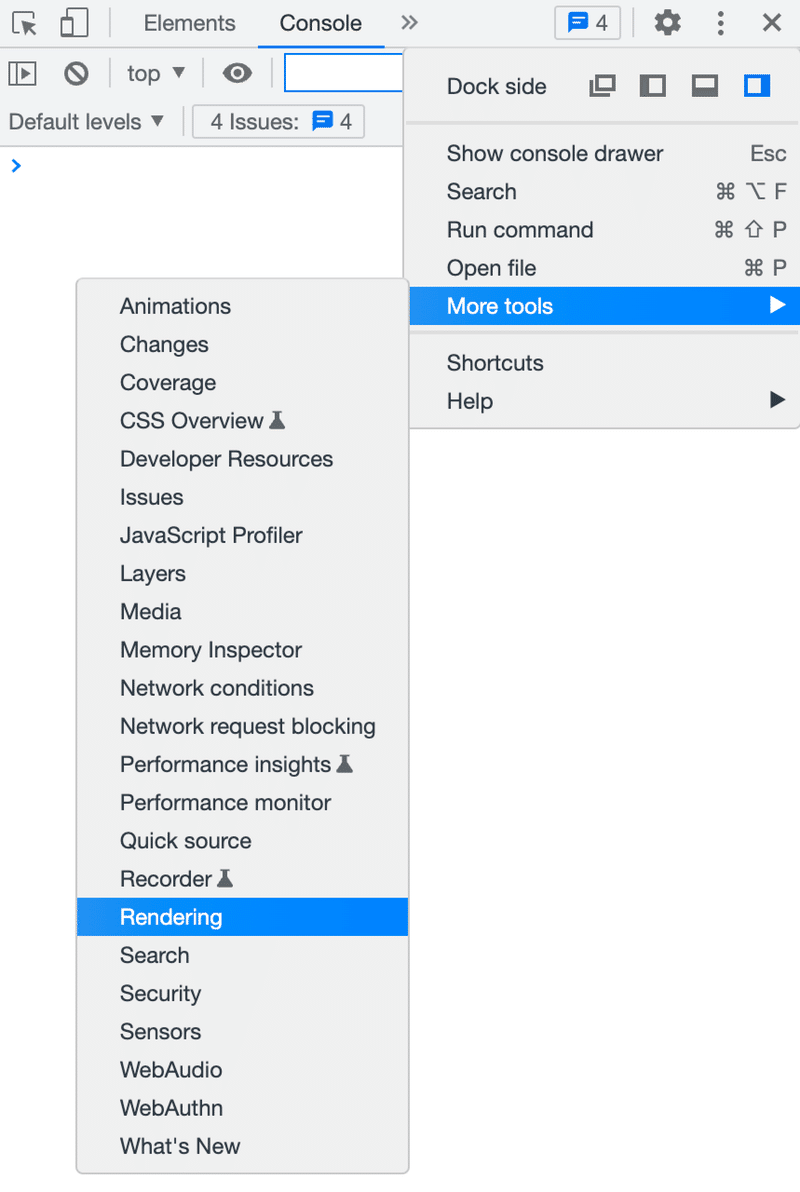
「More tools」内の「Rendering」から、色覚等の視覚上の多様性をシミュレートできます。

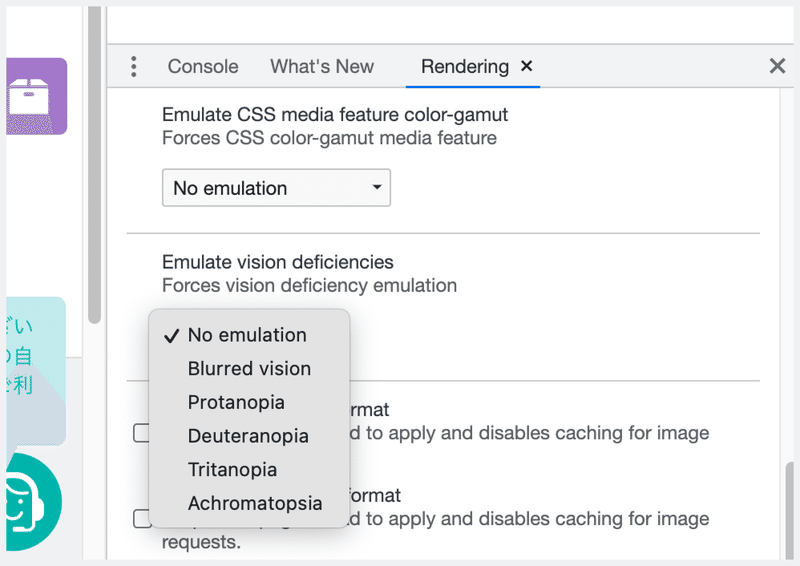
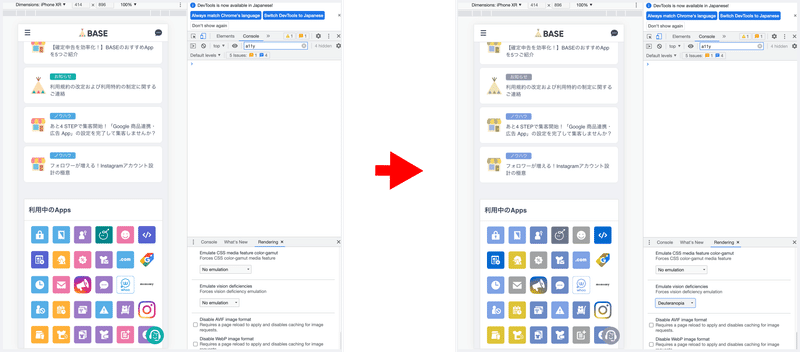
「Emulate vision deficiencies」から、「ぼやけた表示」または「色覚の型」を選択できます。


多様な色覚特性に対して、どのように見えているのかをこまめにチェックするのに便利です。
まとめ
アクセシビリティチェック、および制作補助ツールの特徴を以下にまとめます。
「HTMLの構造」「不足してるプロパティ」「色のコントラスト不足」は概ね検知して指摘してもらえる様子
さらに、「どう修正すべきか」も示唆してくれる
制作ツールにおいては、制作過程の自然な流れの中にアクセシビリティ配慮が組み込まれたものもある
アクセシビリティについては、学習しなければいけない事がたくさんあり、どこから手をつけたものか途方に暮れている方もいるかと思います。
今回挙げたようなツールを使ってみて、表示される指摘や提案についての詳細(背景・根拠・どうあるべきか)を探っていく、という形でアクセシビリティを学習するのも良いかもしれません。
すでに知識のある方であっても、復習・確認するに大いに役立ちますね。
私個人としては、まずはツールを使ってこまめにチェックをすることを習慣づけていきたいと思います。
余談:勉強会の振り返りをChatGPTに歌わせる
以下はアクセシビリティに関係ない、全くの余談です。
勉強会の類で得た知識を記憶に定着させる方法を個人的に探ってまして、「ChatGPTに歌わせる」ということを試してみました。
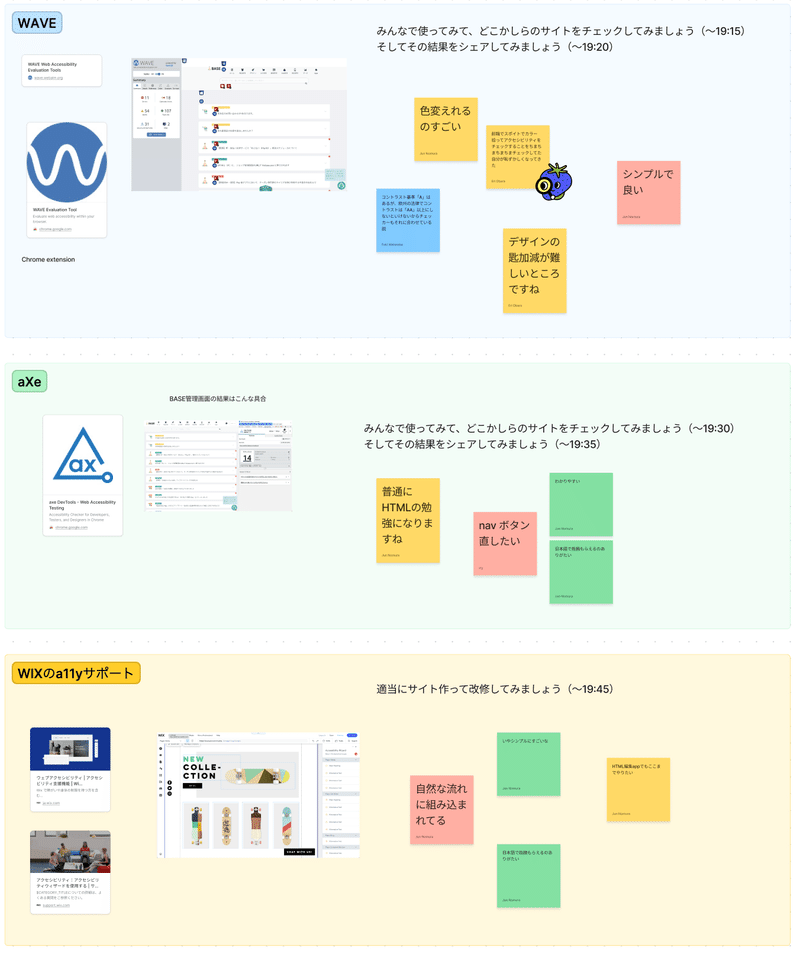
今回の会では、参加者に随時Figjam上へコメントを書いてもらっています。
以下のような具合です。

これらのコメントをもとに振り返り用ドキュメントを作ろうと思っていたのですが、その時タスクが立て込んでまして、即座にドキュメントを書くのが難しい状況でした。
なるべく記憶の鮮度が高いうちに参加者に振り返り資料を回したかったので、Figjam上のコメント付箋をChatGPTにコピー&ペーストして、以下のように指示してみました。
これらのコメントをもとにして、アクセシビリティについてのJPOP風の歌詞を書いてください
そして生成されたのが以下の詞です。(一部抜粋)
(イントロ)
Webアクセシビリティ
みんなに使ってもらえるように
ユーザーファースト 私たちの使命
(1番)
コントラストの判定 めちゃ厳しい
でも見やすくするために
色変えれるのすごい でも難しい
デザインの匙加減が難しいところですね
(プリコーラス)
前職ではスポイトで
カラー拾って アクセシビリティを チェックしていた
ちまちまちまちま チェックしてた自分が 恥ずかしくなってきた
(サビ)
Webアクセシビリティ
For everyone Inclusivity Our mission
nav ボタン直したい でも難しい
でも普通にHTMLの勉強になりますね
何をふざけてるのかと言われそうですが、参加者から見ると結構しっかり会の内容を思い出せる詞が生成されました。
会の終了後即座に参加者たちにシェアしたところ、楽しんでもらうとともに内容の印象を深め、記憶に定着させるのに一役買ったように思っています。
勉強会の類でのクイックな振り返り資料作成として、AIチャットツールはとても有効であると考えています。
※ 外部サービスのフォームにテキスト情報を送る形になるので、機密情報などが含まれないよう配慮する必要アリです。
なお、シェアした参加者からは「電車の中で読んで吹いたわオイ」という被害報告もありました。
以上です。最後までお読みいただきありがとうございました。
「BASE DESIGNER BLOG」では、BASEのデザインやノウハウ、デザイン組織について発信をしています。
よければこちらもチェックしてみてください!
この記事が気に入ったらサポートをしてみませんか?
